Teraz bajty 3D. Informatyka dla szkoły podstawowej. Klasa VII – Grażyna Koba
Spis tematów:
- Lekcja organizacyjna. Zapoznanie z BHP.
- Komputer i urządzenia cyfrowe.
- Program komputerowy i przepisy prawa.
- Dokument komputerowy w edytorze grafiki – tworzenie i zapisywanie.
- Dokument komputerowy w edytorze grafiki – obróbka zdjęć w programie GIMP.
- Kompozycje graficzne w programie GIMP – stosowanie narzędzi selekcji i praca z warstwami.
- Kompozycje graficzne w programie GIMP – fotomontaże i animacje.
- Projektowanie i drukowanie modeli 3D – tworzenie modelu 3D w programie Tinkercad.
- Projektowanie i drukowanie modeli 3D – drukowanie modelu 3D.
- Projektowanie i drukowanie modeli 3D – zadania.
- Porządkowanie i ochrona dokumentów.
- Tworzenie dokumentu tekstowego.
- Opracowywanie tekstu.
- Więcej o wstawianiu obrazów i innych obiektów do tekstu – wstawianie obrazu do dokumentu tekstowego.
- Więcej o wstawianiu obrazów i innych obiektów do tekstu – edytor równań.
- Sposoby przedstawiania algorytmów.
- Programowanie i techniki algorytmiczne.
- Programowanie w środowisku Baltie – powtarzanie poleceń i sytuacje warunkowe.
- Programowanie w środowisku Baltie – stosowanie zmiennych i procedur.
- Programowanie w języku Scratch – powtarzanie poleceń i stosowanie zmiennych.
- Programowanie w języku Scratch – sytuacje warunkowe i stosowanie procedur.
- Programowanie w języku Scratch – projekt grupowy.
- Programowanie kompozycji graficznych w języku Python – tworzenie programu w grafice żółwia.
- Programowanie kompozycji graficznych w języku Python – stosowanie funkcji.
- Programowanie kompozycji graficznych w języku Python – zadania.
- Komórka, adres, formuła.
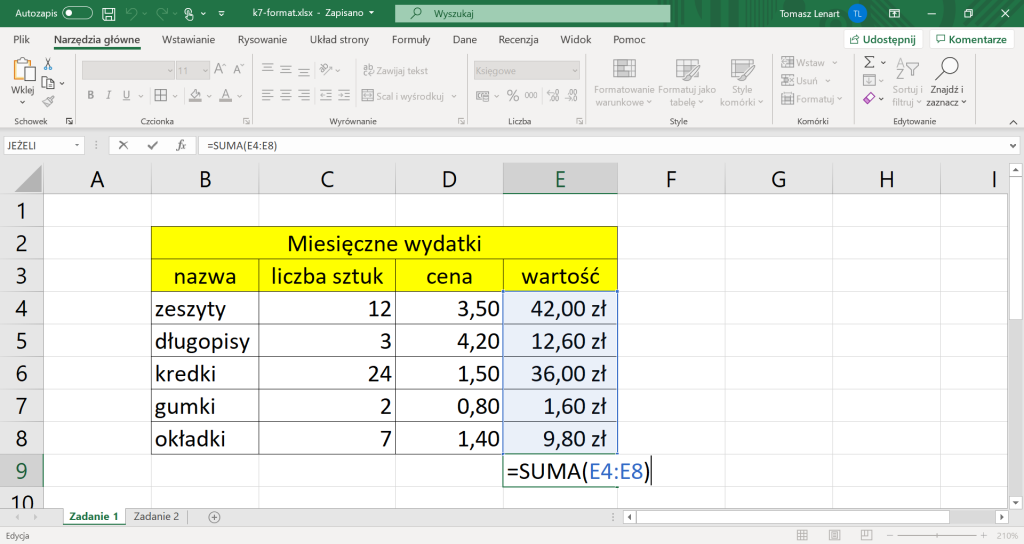
- Projektowanie tabeli i stosowanie funkcji arkusza kalkulacyjnego – funkcje SUMA, ŚREDNIA, JEŻELI.
- Projektowanie tabeli i stosowanie funkcji arkusza kalkulacyjnego – modyfikowanie tabeli i formatowanie komórek.
- Arkusz kalkulacyjny, czyli kalkulacje.
- Internet jako źródło informacji – sieci komputerowe.
- Internet jako źródło informacji – wyszukiwanie informacji i usługi internetowe.
- Sposoby komunikowania się i wymiany informacji za pomocą Internetu
Lekcja 1
Temat: Lekcja organizacyjna. Zapoznanie z BHP.
- Zapoznanie z programem nauczania.
- Zapoznanie z wymaganiami edukacyjnymi z informatyki.
- Regulamin pracowni komputerowej. Zasady BHP.
- Obowiązujący podręcznik i zeszyt przedmiotowy.
- zeszyt 60 kartkowy w kratkę,
- Grażyna Koba – Teraz Bajty 3D. Informatyka dla szkoły podstawowej. Klasa VII. MiGra.
Lekcja 2
Temat: Komputer i urządzenia cyfrowe.
Bajt (B) – jednostka pamięci komputera, składająca się zwykle z ośmiu bitów. Bit (b) najmniejsza jednostka informacji. Może przyjmować wartość 0 i 1.
Zadanie 1. Wypisz znane ci zastosowania komputera.
Zadanie 2. Z czego zbudowany jest komputer?
Zadanie 3. Poszukaj parametrów komputera.
- procesor (…………..)GHz lub MHz;
- pamięć RAM (…………..)MB lub GB;
- dysk twardy (…………..) GB lub TB;
Lekcja 3
Temat: Program komputerowy i przepisy prawa.
Licencja to umowa na korzystanie z programu komputerowego zawierana pomiędzy osobą lub instytucją, której przysługują majątkowe prawa autorskie do programu.
Rodzaje programów komputerowych:
- programy użytkowe (edytor tekstu, edytor graficzny, arkusz kalkulacyjny, bazy danych, przeglądarki internetowe, programy edukacyjne);
- programy narzędziowe (program antywirusowy, kopia zapasowa);
- języki programowania (C++, Python, Scratch, Java).
Zadanie 1. Jakie znasz systemy operacyjne? Wymień 3 rodzaje.
Zadanie 2. Co to jest licencja na oprogramowanie?
Zadanie 3. Wypisz po 5 nazw programów posiadających następujące licencje (strona 36):
– shareware,
– freeware,
– adware,
– GNU GPL .
Wykorzystaj do zadania opisy na stronach: www.dobreprogramy.pl, www.instalki.pl, www.programosy.pl.
Przykładowe nazwy programów: AllPlayer, Adobe Reader, Gimp, Mozilla Firefox, Paint .NET, avast! Free Antivirus, Irfan View, Gadu-Gadu, WinRAR, 7-Zip, DaVinci Resolve, OpenOffice.
Lekcja 4
Temat: Dokument komputerowy w edytorze grafiki – tworzenie i zapisywanie.
Edytor grafiki to program komputerowy, który umożliwia tworzenie, modyfikowanie, zapisywanie obrazu za pomocą dokumentu komputerowego.
Rozszerzenie to skrót występujący po kropce na końcu nazwy pliku. Jednoznacznie określa typ pliku i programu, w którym został stworzony. Format pliku określa jego budowę wewnętrzną.
Grafika rastrowa (bitmapowa) to obraz na ekranie, który składa się z wielu pojedynczych punktów (pikseli) o odpowiedniej barwie. Grafika rastrowa stosowana jest przy przetwarzaniu fotografii oraz zeskanowanych obrazów.
Grafika wektorowa to obraz na ekranie, który składa się z obiektów geometrycznych (odcinków, okręgów, krzywych). Dla których można określić kolor i grubość linii. Stosowany jest do tworzenia np. rysunków technicznych. Obraz nie traci na jakości przy zmianie wielkości, w odróżnieniu od grafiki rastrowej.
Grafika trójwymiarowa to obraz przygotowany w przestrzeni umożliwiający prezentację na płaskim ekranie monitora.
Programy dla grafiki rastrowej to GIMP, PAINT, Photoshop, Corel PhotoPaint
Programy dla grafiki wektorowej to CorelDRAW, Adobe Ilustrator
Programy dla grafiki trójwymiarowej to 3D Studio MAX.
Nazwa pliku składa się z nazwy własnej oraz rozszerzenia oddzielonego znakiem kropki.
Zadanie 1. Narysuj prostokąt i okrąg w programie MS Paint o wielkości pliku 800×600 i zapisz go na dysku pod nazwami prost.bmp oraz prost.jpg odpowiednio zmieniając typ zapisu pliku. Następnie zmień kolor tła w obu obrazkach i zapisz ponownie pod innymi nazwami np: prost1.bmp, prost1.jpg. Zobacz, jakie są różnice.
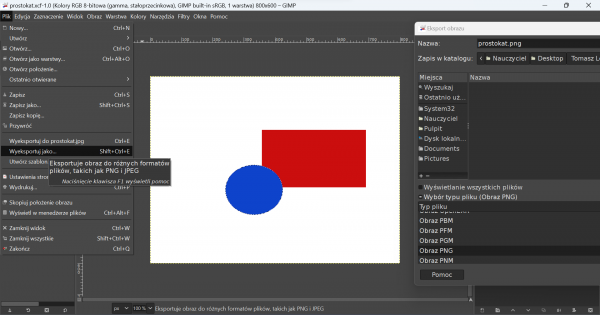
Zadanie 2. Narysuj prostokąt i okrąg w programie GIMP o wielkości pliku 800×600 i zapisz go na dysku pod nazwą prostokat.xcf i wyeksportuj ten plik z 5 rozszerzeniami graficznymi odpowiednio zmieniając typ zapisu pliku.
Zadanie 3. Poszukaj informacji na temat 5 najbardziej popularnych formatów grafiki komputerowej i zapisz te informacje w zeszycie.
Lekcja 5
Temat: Dokument komputerowy w edytorze grafiki – obróbka zdjęć w programie GIMP.
Edytory grafiki udostępniają różne narzędzia, m.in. do rysowania obrazu, malowania, kolorowania, zaznaczania i usuwania jego fragmentów. Niektóre programy umożliwiają tworzenie animacji i obróbkę zdjęć.
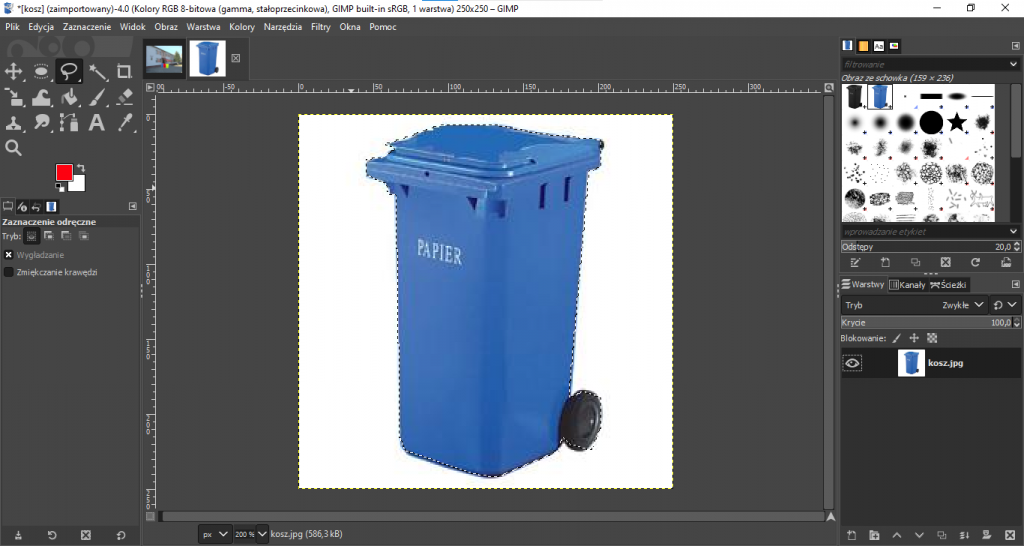
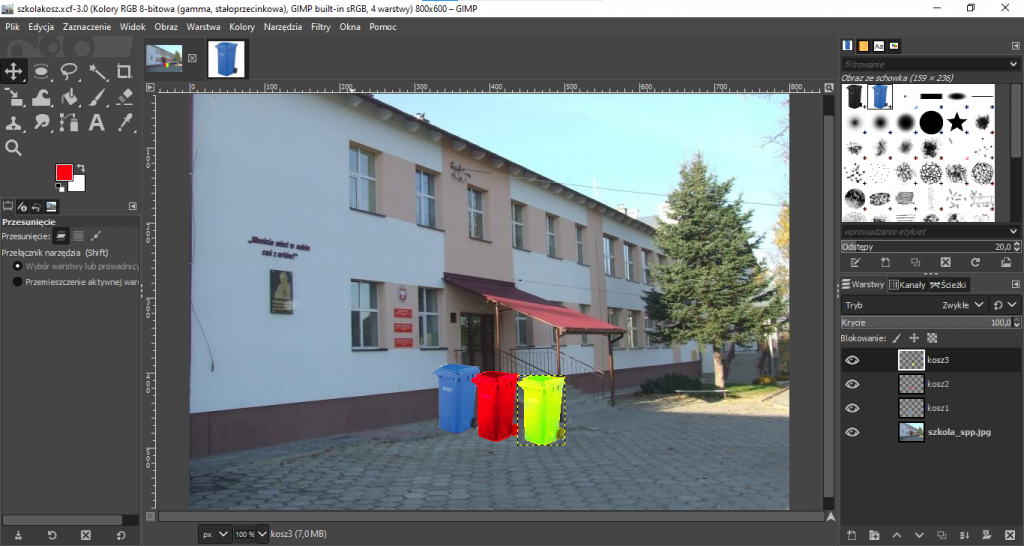
Zadanie 1. Umieszczamy 3 kosze na tle szkoły. Otwórz 2 pliki ćwiczeniowe w programie GIMP i zaznacz prawidłowo kosz. Następnie skopiuj i wklej jako nowa warstwa. Pokoloruj odpowiednio kosze przed szkołą.
Pliki ćwiczeniowe: fotografia SPJawornik, fotografia SPBlizianka, fotografia SPBaryczka, fotografia SPPolomia, fotografia SP2Lutcza, kosz.
Zadanie 2. Zapisz plik jako szkolakosz.xcf. Wykonaj eksport pliku do pliku szkolakosz.png i prześlij na adres tlenart@poczta.fm.
Lekcja 6.
Temat: Kompozycje graficzne w programie GIMP – stosowanie narzędzi selekcji i praca z warstwami obrazu.
Warstwy to fragmenty obrazu nałożone na siebie, które składają się w jedną całość. Porównać warstwy można do nałożonych na siebie folii z elementami obrazu.
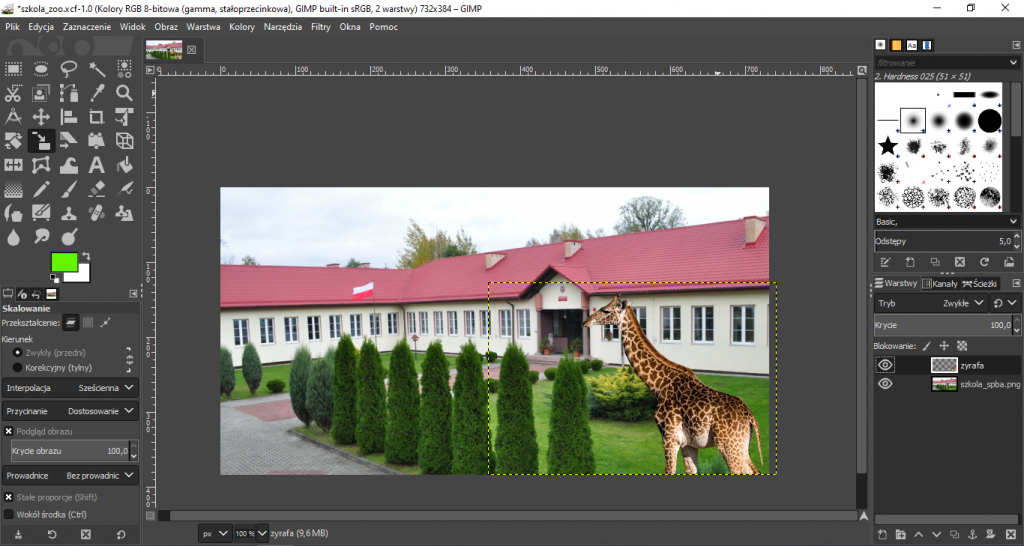
Zadanie 1. Zoo przed szkołą. Na tle szkoły umieść 5 zwierząt wykorzystując wiedzę z poprzedniego zadania. Następnie zapisz plik szkolazoo.xcf i prześlij na adres tlenart@poczta.fm.
Darmowe obrazy zwierząt można pobrać z pixabay.com. Plik żyrafy można pobrać z pixabay.com – Żyrafa Zwierzę Ssak – Darmowe zdjęcie na Pixabay.
Zadanie 2. Wykorzystaj plik który wykonałeś i opisz wszystkie warstwy obrazu „Zoo przed szkołą”. Zadanie prześlij na adres tlenart@poczta.fm.
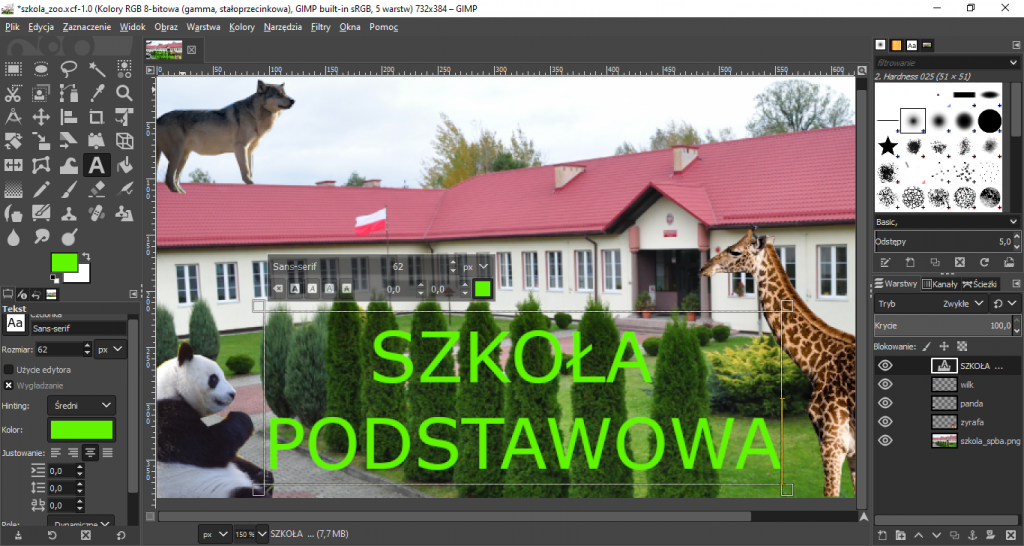
Tworzenie napisów możliwe jest za pomocą narzędzia tekst ukrytego pod literką A na przyborniku w programie GIMP.
Zadanie 3. Stwórz napis „SZKOŁA PODSTAWOWA” na zdjęciu. Na pliku „Zoo przed szkołą” nanieś nazwy wszystkich zwierząt. Plik zapisz i prześlij na tlenart@poczta.fm.
Lekcja 7.
Temat: Kompozycje graficzne w programie GIMP – fotomontaże i animacje.
Fotomontaż to zdjęcie kompozycji utworzonej z fragmentów kilku fotografii, rysunków.
Animacja to grafika komputerowa ukazująca się na ekranie monitora w postaci ruchomego obrazu.
Zadanie 1. Powielamy zwierzątka na tle szkoły. Zadanie prześlij na adres tlenart@poczta.fm.
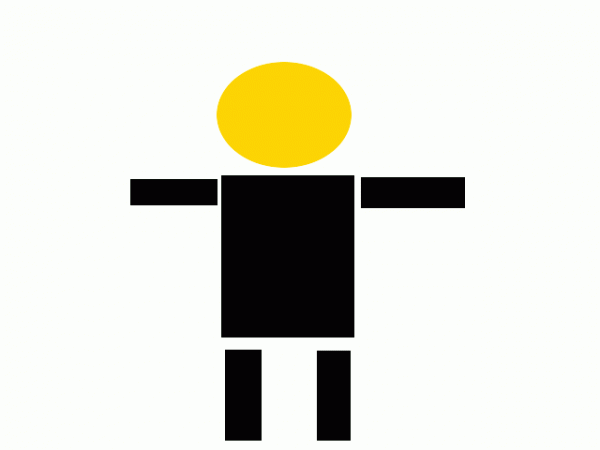
Zadanie 2. Wykonaj animację ludzika złożoną z 5 klatek w programie GIMP. Narysuj postać ludzika i powiel ją 5 razy. Następnie ponumeruj klatki animacji (strona 58).
Tworzenie animacji polega na wykorzystaniu odpowiedniego programu (np. GIMP) i zbudowaniu odpowiedniej ilości klatek, aby ruch animacji stał się płynniejszy.
Tworzymy animację w programie GIMP – YouTube
Plik animacji zapisz jako ludzik.xcf i wykonaj eksport do pliku ludzik.gif jako animacja. Pliki prześlij na adres tlenart@poczta.fm.
Zadanie 3. Wykonaj własną animację składającą się z min. 5 klatek innego obiektu samochodu lub samolotu. Efekt animacji prześlij na tlenart@poczta.fm.
Lekcja 8.
Temat: Projektowanie i drukowanie modeli 3D – tworzenie modelu 3D w programie Tinkercad.
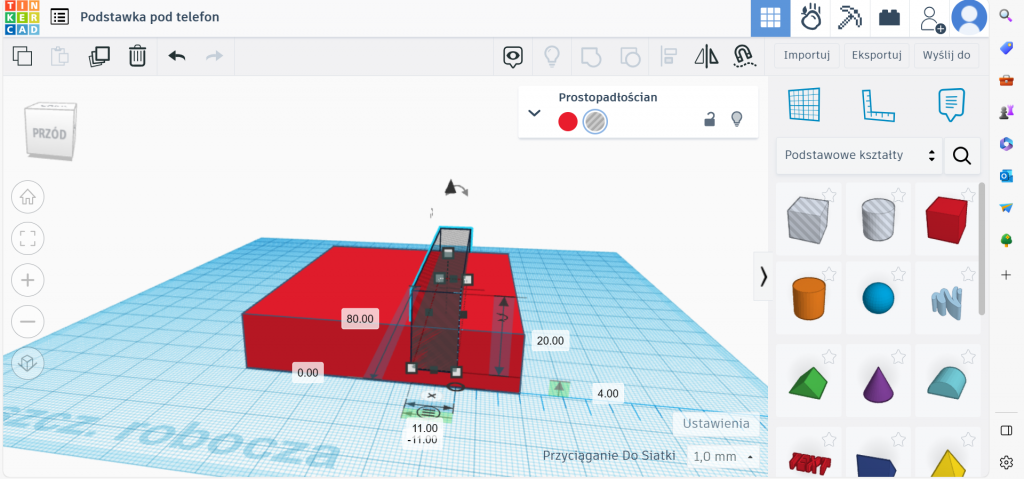
Zadanie 1. Przygotuj podstawkę pod telefon w programie Tinkercad o wymiarach 70x80x15 mm. Zgodnie z ćwiczeniem 1 i 2 na stronie 62 w podręczniku.
Zadanie 2. Dodaj otwór na telefon w podstawce o wymiarach 80x11x20 mm. Umieść ten otwór na 15 mm od krótszej ściany bocznej prostopadłościanu i wysokości 4 mm od podłoża.
Zadanie 3. Obróć o kąt 20 stopni otwór względem dłuższej krawędzi i wykonaj grupowanie kształtu podstawki z otworem.
Lekcja 9.
Temat: Projektowanie i drukowanie modeli 3D – drukowanie modelu 3D.
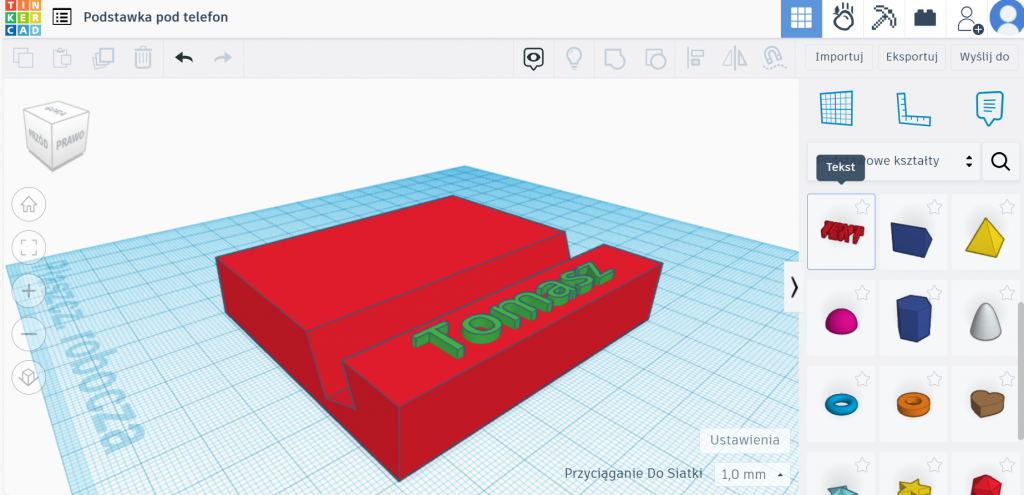
Zadanie 1. Dodaj do podstawki napis wykorzystując kształt TEXT ze swoim imieniem.
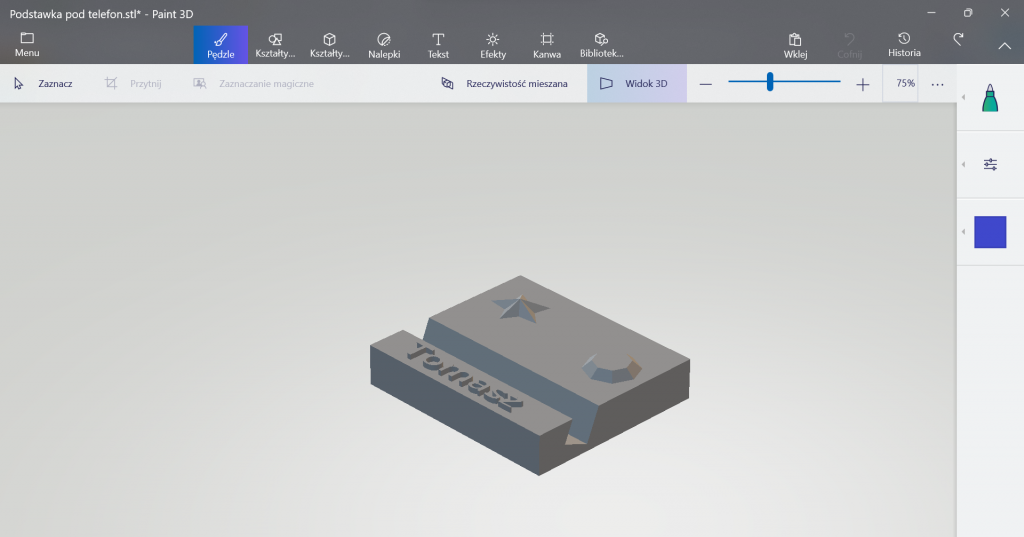
Zadanie 2. Dodaj inne ozdoby do podstawki i eksportuj plik w formacie .STL. Następnie prześlij plik na adres tlenart@poczta.fm.
Lekcja 10.
Temat: Projektowanie i drukowanie modeli 3D – zadania.
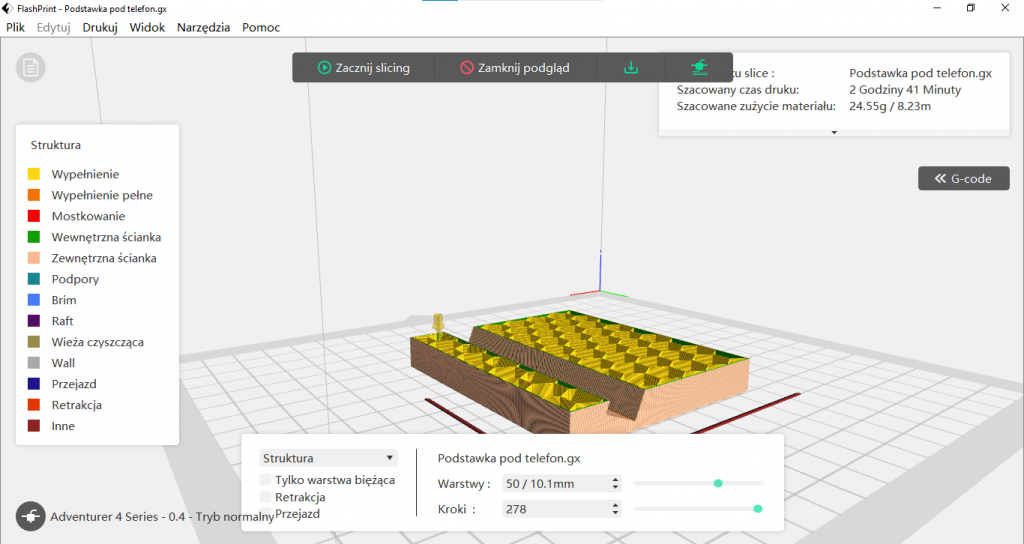
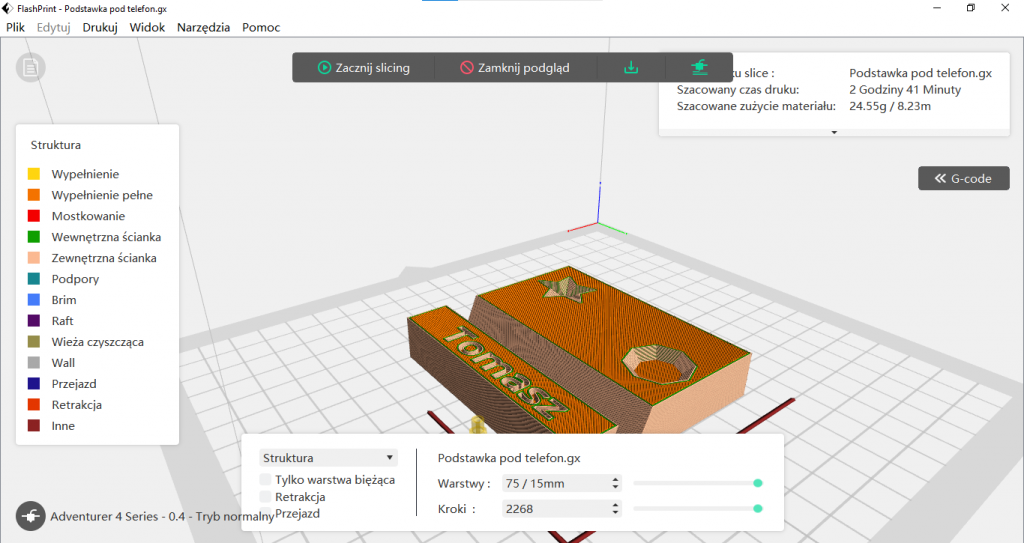
Zadanie 1. Przygotowany plik modelu należy wczytać do programu slicera np: FlashPrint, który przygotuje linie drukowania na drukarce 3d i wyeksporuje plik gcode.
Zadanie 2. Drukowanie modelu podstawki z pliku gcode.
Lekcja 11.
Temat: Porządkowanie i ochrona dokumentów. Powtórzenie wiadomości.
Wirusy komputerowe to niewielkie, trudne do wykrycia programy służące destabilizacji pracy innych programów lub systemu operacyjnego.
Lekcja 12
Temat: Tworzenie dokumentu tekstowego.
Edytory tekstu to programy, które umożliwiają tworzenie dokumentu tekstowego. Przykłady edytorów tekstu: Notatnik, WordPad, Microsoft Word, LibreOffice Writer.
Dokument tekstowy składa się z akapitów, a akapity z wierszy. Akapit w informatyce to fragment tekstu pisany bez naciśnięcia klawisza Enter. Naciśnięcie klawisza Enter kończy jeden akapit i zaczyna następny.
Wcięcie to odległość pierwszego lub ostatniego znaku wiersza od marginesu strony. Margines określa odstęp między tekstem, a krawędzią arkusza papieru.
Zadanie 1. Tworzymy nowy dokument tekstowy. Wykonaj ćwiczenie 1 ze strony 86.
Zadanie 2. Zapisz plik pod nazwą tekst.docx i prześlij na adres tlenart@poczta.fm
Zadanie 3. Zapisz plik pod nazwą tekst.rtf i porównaj 2 pliki.
Lekcja 13
Temat: Opracowywanie tekstu.
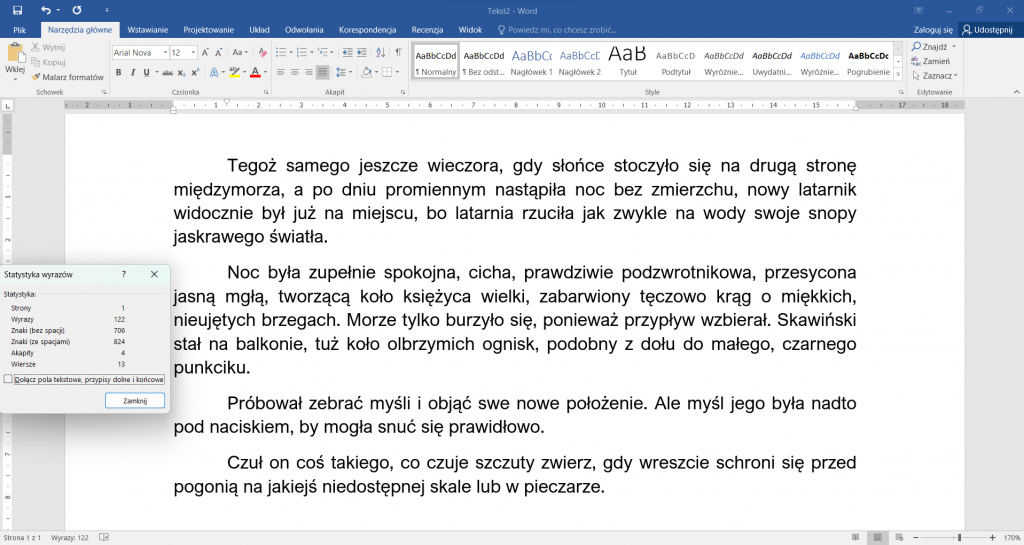
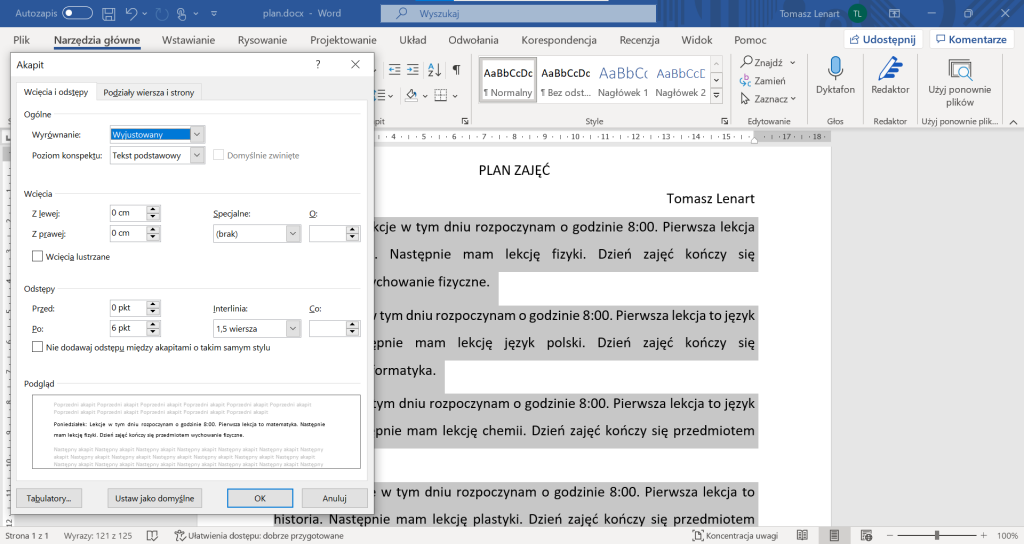
Formatowanie tekstu to zmiana wyglądu po zaznaczeniu i wybieraniu odpowiednich atrybutów (pogrubienie, pochylenie, podkreślenie, przekreślenie, itp?). Ustawianie odpowiednich wcięć, odstępów między wierszami (interlinii) i akapitami. Wybieranie sposobu wyrównania tekstu między marginesami (justowanie, wyśrodkowanie, wyrównanie do lewego lub prawego marginesu).
Justowanie to wyrównanie tekstu do marginesów strony. Interlinia określa odstęp w pionie między wierszami tekstu w akapicie. Odstępy między akapitami określają ilość miejsca powyżej i poniżej akapitu. Punkt to miara wielkości czcionki, która wynosi 0,35mm. Czcionka 10 pkt ma wielkość 3,5 mm na wydrukowanym dokumencie. Redagowanie tekstu obejmuje opracowanie tekstu przez nanoszenie poprawek stylistycznych, gramatycznych i innych oraz przygotowanie tekstu do publikacji.
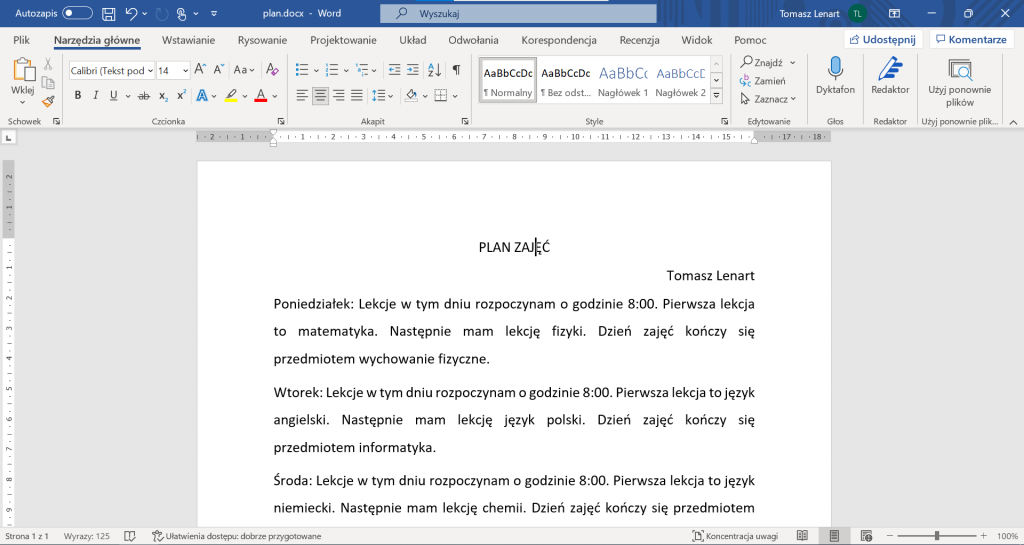
 Zadanie 1. Stosujemy wyrównanie tekstu i ustalamy interlinię. Wykonaj ćwiczenie 8 ze strony 90 w podręczniku. Przygotuj swój opis tygodniowego planu zajęć.
Zadanie 1. Stosujemy wyrównanie tekstu i ustalamy interlinię. Wykonaj ćwiczenie 8 ze strony 90 w podręczniku. Przygotuj swój opis tygodniowego planu zajęć.
Zadanie 2. Zapisz plan pod nazwą plan.docx i prześlij na adres tlenart@poczta.fm.
Zadanie 3. Przygotuj dokument o hobby zgodnie z ćwiczeniem 9 na stronie 90.
Lekcja 14
Temat: Wstawianie obrazu do dokumentu tekstowego.
Ozdobny tekst można dodać w dokumencie za pomocą galerii stylów WordArt.
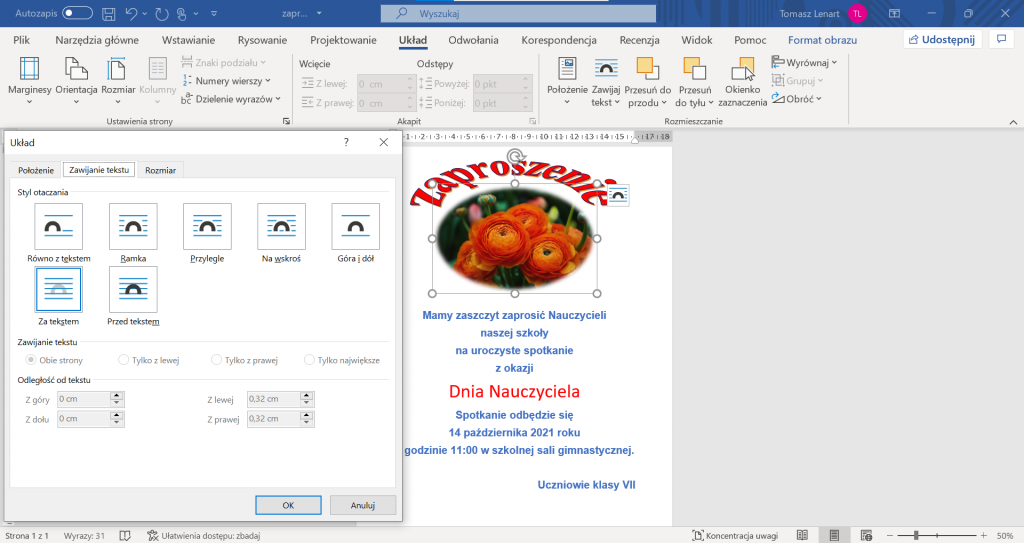
Zadanie 1. Wykonaj zaproszenie na akademię szkolną. Zgodnie z ćwiczeniem 6 na stronie 99. Dokonaj wyboru odpowiedniej fotografii i wstaw otaczanie obrazu za tekstem.
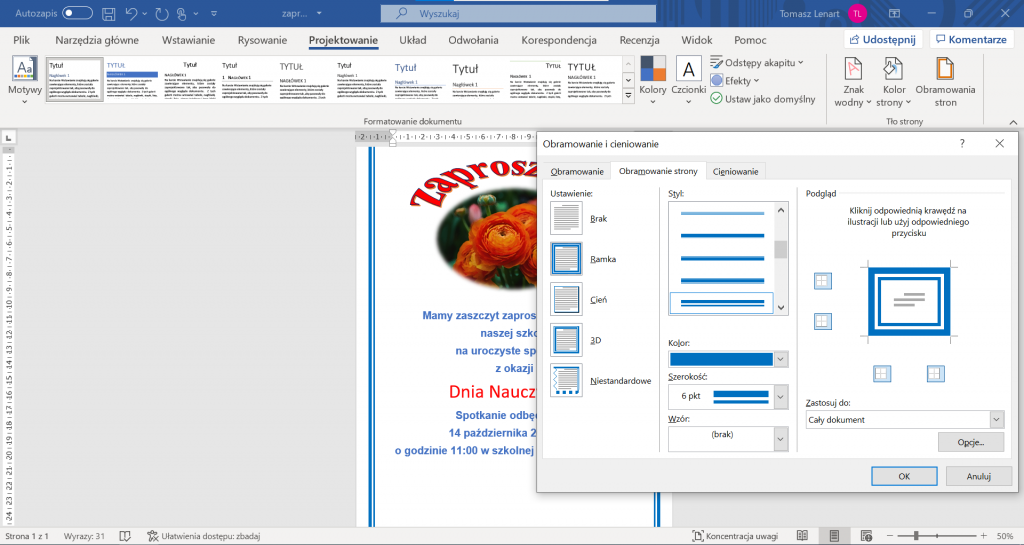
 Zadanie 2. Popraw zaproszenie dodając obramowanie strony. Dokonaj zmian przygotowując zaproszenie z okazji Dnia Babci i Dziadka.
Zadanie 2. Popraw zaproszenie dodając obramowanie strony. Dokonaj zmian przygotowując zaproszenie z okazji Dnia Babci i Dziadka.
 Zadanie 3. Dokument zapisz jako zaproszenie.docx i prześlij na adres tlenart@poczta.fm.
Zadanie 3. Dokument zapisz jako zaproszenie.docx i prześlij na adres tlenart@poczta.fm.
Lekcja 15
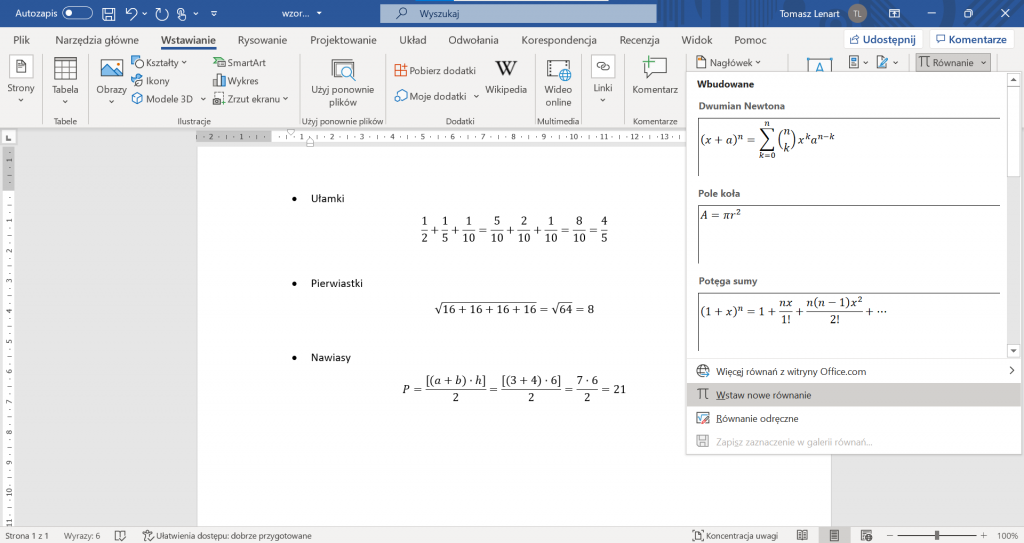
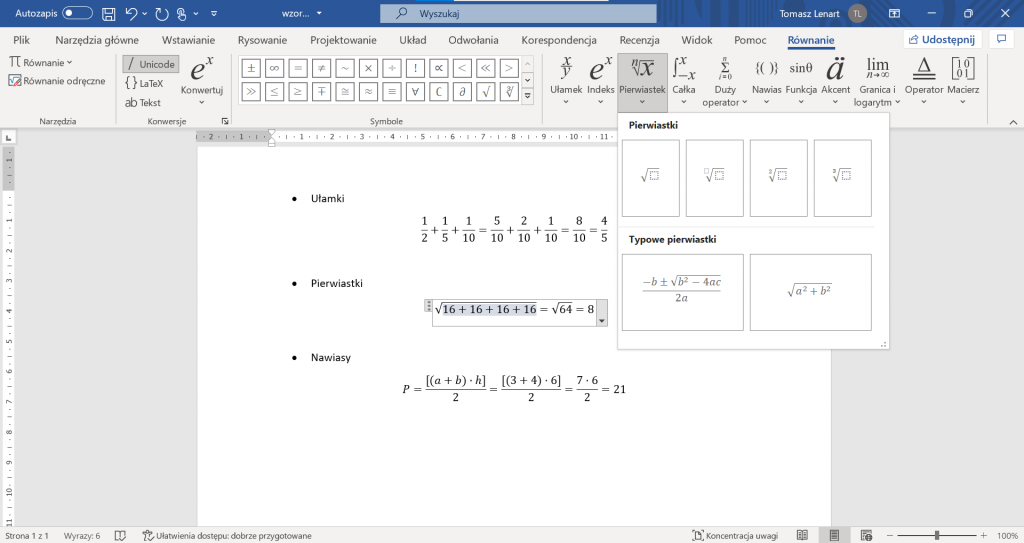
Temat: Korzystamy z edytora równań.
Zadanie 1. Piszemy wzory matematyczne w programie MS Word za pomocą edytora równań. Stwórz wzory do każdego z podpunktów ułamki, pierwiastki oraz nawiasy. Dokument zapisz pod nazwą wzory.docx i prześlij na adres tlenart@poczta.fm.
Zadanie 2. Dodaj do dokumentu wzory chemiczne z podręcznika ze strony 109.
Zadanie 3. Prześlij dokument na adres tlenart@poczta.fm
Lekcja 16
Temat: Podsumowanie zadań z edytora teksu.
Przesyłamy zadania na adres nauczyciela tlenart@poczta.fm.
Lekcja 17
Temat: Sposoby przedstawiania algorytmów.
Algorytm to uporządkowany i uściślony sposób rozwiązywania danego problemu, zawierający szczegółowy opis wykonywanych czynności w skończonej liczbie kroków.
Sposoby poprawnego przedstawienia algorytmu:
- Opis słowny
- Lista kroków
- Schemat blokowy – sposób graficzny.
- Program w jednym z języków programowania.
Lista kroków algorytmu pozwala na dokładne rozwiązanie danego problemu. Zapis algorytmu w postaci listy kroków polega na podaniu kolejno wykonywanych operacji składających się na rozwiązanie problemu.
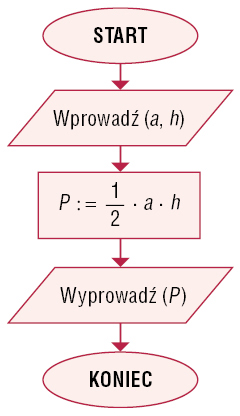
Schemat blokowy to graficzny sposób rozwiązania problemu (algorytmu) za pomocą symboli graficznych.
Zadanie 1. Zbuduj algorytm za pomocą schematu blokowego umożliwiający obliczenie pola trójkąta o danym boku a i wysokości h. Wykorzystaj wzór na pole trójkąta P=0.5*a*h. Podręcznik s.106. Narysuj algorytm na pole trójkąta na stronie : https://www.draw.io/
Rozwiązanie:
Rozwiązanie problemu w jednym z języków programowania – Scratch 3.0 (Windows 10)
Zadanie 2. Zbuduj algorytm na sumowanie dwóch liczb za pomocą schematu blokowego.
 Sytuacja warunkowa występuje, gdy wynik lub dalsze działanie zależy od spełnienia (lub nie spełnienia) warunku. W schemacie blokowym sytuacje warunkową realizujemy poprzez blok (klocek) warunkowy o nazwie Sprawdzanie warunku. Do klocka wpisujemy warunek z wykorzystaniem operatorów logicznych.
Sytuacja warunkowa występuje, gdy wynik lub dalsze działanie zależy od spełnienia (lub nie spełnienia) warunku. W schemacie blokowym sytuacje warunkową realizujemy poprzez blok (klocek) warunkowy o nazwie Sprawdzanie warunku. Do klocka wpisujemy warunek z wykorzystaniem operatorów logicznych.
Podział operatorów:
+,-,*,/ operatory arytmetyczne
<,>,<>,= operatory logiczne
Algorytm z sytuacją warunkową nazywamy inaczej algorytmem z rozgałęzieniami (algorytm złożony), natomiast algorytm bez tego klocka jest nazywany algorytmem bez rozgałęzień (algorytm prosty).
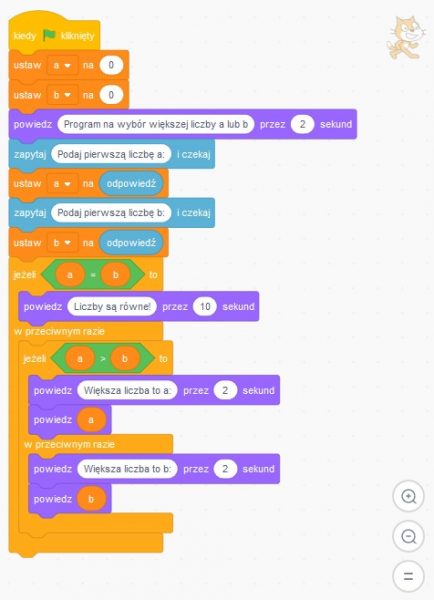
Zadanie 3. Zbuduj algorytm wybierający większą liczbę z dwóch a i b. Wykorzystaj klocek z sytuacją warunkową.
Rozwiązanie:
Rozwiązanie w jednym z języków programowania – Scratch 3.0 (Windows 10).
Zadanie 4. Zbuduj algorytm wybierający większą liczbę z trzech a i b c.
Lekcja 18
Temat: Programowanie i techniki algorytmiczne.
Iteracja polega na wielokrotnym powtarzaniu tej samej operacji w pętli.
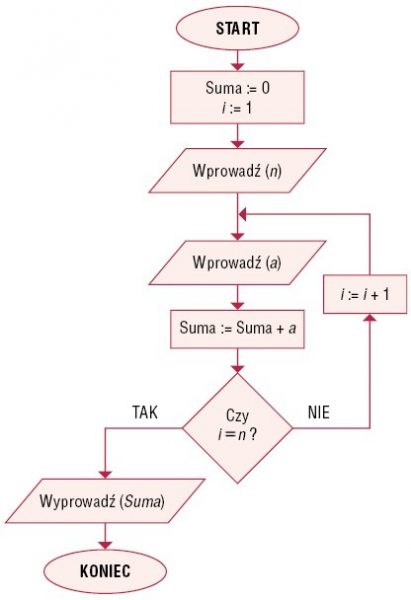
Zadanie 1.
Algorytm na sumowanie n-liczb podawanych z klawiatury. Zastanów się czy i>n jest dobrym rozwiązaniem dla tego algorytmu? Podręcznik s.113. Narysuj schemat blokowy tego algorytmu na stronie https://www.draw.io/
 Rozwiązanie w jednym z języków programowania – Scratch 3.0 (Windows 10).
Rozwiązanie w jednym z języków programowania – Scratch 3.0 (Windows 10).
 Zadanie 2. Zbuduj algorytm na średnią n liczb.
Zadanie 2. Zbuduj algorytm na średnią n liczb.
Lekcja 19
Temat: Programowanie w środowisku Baltie – powtarzanie poleceń i sytuacje warunkowe.
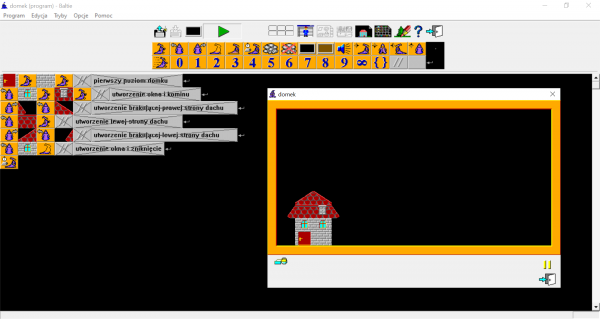
Zadanie 1. Zbuduj domek taki jak w podręczniku na stronie 132 w ćwiczeniu 1.
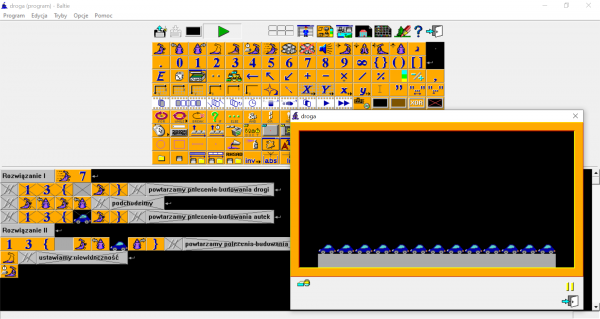
Zadanie 2. Wykonaj powtórzenia poleceń drogi i samochodu zgodnie z ćwiczeniem 2 na stronie 133.
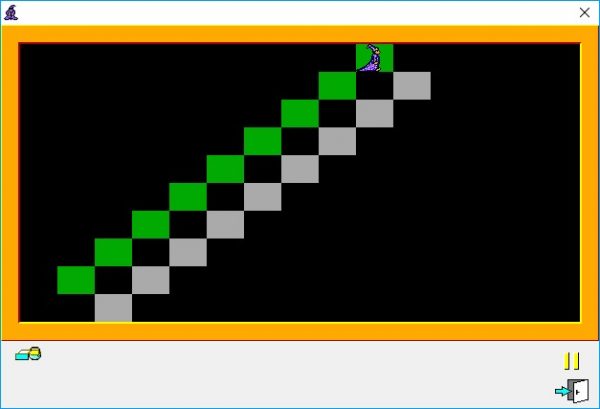
Zadanie 3. Zmodyfikuj program z ćwiczenia 2 tak aby powstały schody. Podręcznik s.134.
Lekcja 20
Temat: Programowanie w środowisku Baltie – stosowanie zmiennych i procedur.
Zadanie 1. Stosujemy instrukcję warunkową. Wykonaj ćwiczenie 6 ze strony 136 w podręczniku.
 Zadanie 2. Stosujemy instrukcję warunkową w wersji pełnej. Wykonaj ćwiczenie 8 ze strony 137.
Zadanie 2. Stosujemy instrukcję warunkową w wersji pełnej. Wykonaj ćwiczenie 8 ze strony 137.
Zadanie 3. Zmienne i obliczenia. Przygotuj program obliczający dodawanie, odejmowanie i mnożenie dwóch liczb podawanych z klawiatury. Wykonaj ćwiczenie 9 ze strony 138 w podręczniku.

Lekcja 21
Temat: Stosujemy procedury w Baltiem.
Stosowanie procedur w Baltiem realizowane jest za pomocą pomocników.
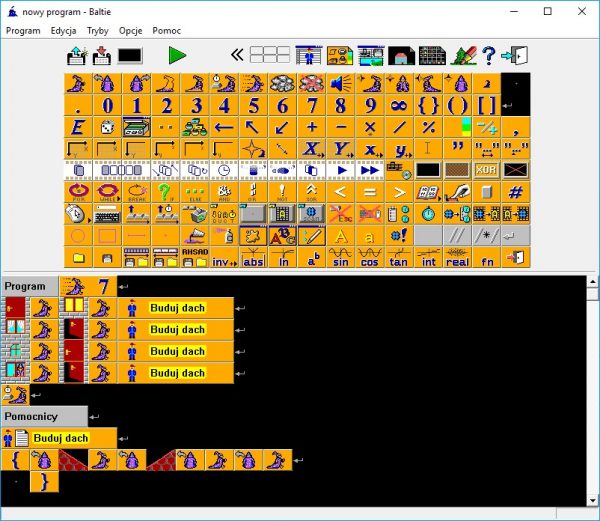
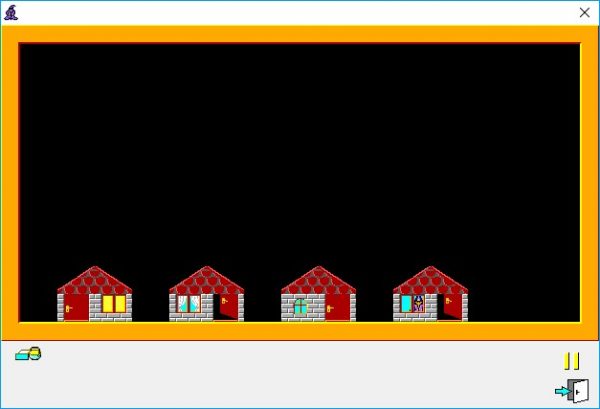
Zadanie 1. Budujemy cztery domki. Wykonaj ćwiczenie 10 na stronie 126.


Zadanie 2. Dadaj nowego pomocnika, który wybuduje dodatkowo dwa piętra okien w wszystkich domach. Budujemy cztery bloki.
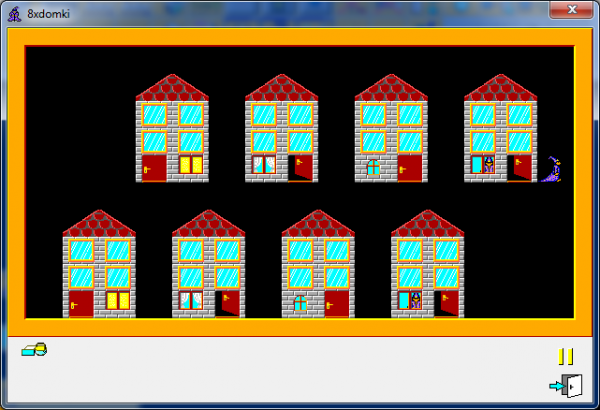
Zadanie 3. Wykorzystaj napisany program na budowę 4 bloków i wybuduj ich 8 jak na przedstawionym obrazku.
Lekcja 22
Temat: Programowanie w języku Scratch – powtarzanie poleceń i stosowanie zmiennych.
Program Scratch jest dydaktycznym środowiskiem programistycznym umożliwiającym tworzenie programów w języku Scratch. Polecenia są reprezentowane przez elementy graficzne.
Polecenia możemy ze sobą łączyć jak puzzle, umieszczając jedno pod drugim będziemy nazywać skryptem. Program może zawierać więcej niż jeden skrypt.
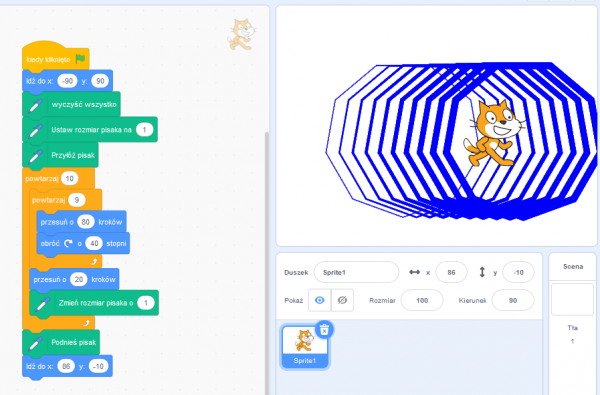
Zadanie 1. Narysuj dziewięciokąt foremny i powtórz 10x jego wykonanie tworząc tunel dla duszka. Wykonaj ćwiczenie 5 z podręcznika na stronie 146. Tunel dla duszka.
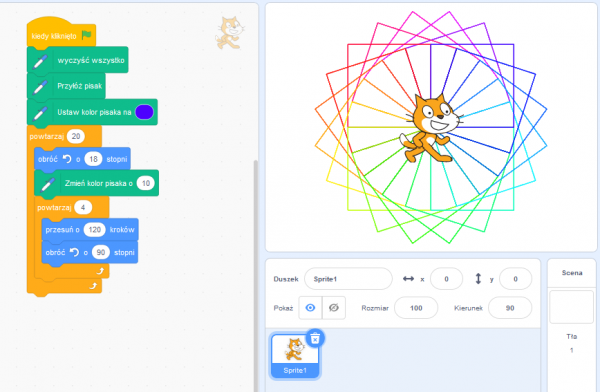
Zadanie 2. Wykonaj rysunek kolorowej rozety wykonanej z kwadratów. Kolorowa rozeta.
Zmienna to pewien rodzaj danych (liczba, tekst) przechowywanych w pamięci i wykorzystywanych do tworzenia programu.
Zadanie 3. Wykonaj kolorową rozetę z kół.
Lekcja 23
Temat: Programowanie w języku Scratch – sytuacje warunkowe i stosowanie procedur.
Sytuacja warunkowa to instrukcja realizowana w programie gdy warunek będzie spełniony.
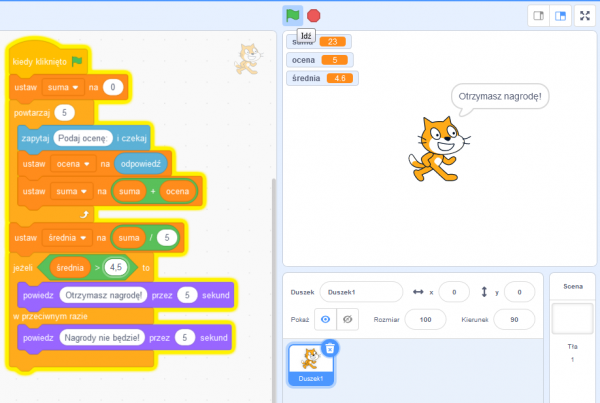
Zadanie 1. Wykonaj ćwiczenie 9 na stronie 149. Oblicz średnią 5 liczb.
Zadanie 2. Zmodyfikuj program aby kot podskoczył w przypadku nagrody, a gdy jej brak zamiauczał.
Zadanie 3. Wykonaj program rysunkowy zgodnie z ćwiczeniem 11 na stronie 150.
Lekcja 24
Temat: Stosujemy procedury w programach.
Procedury to inaczej podprogramy stosowane do nazywania części w algorytmie.
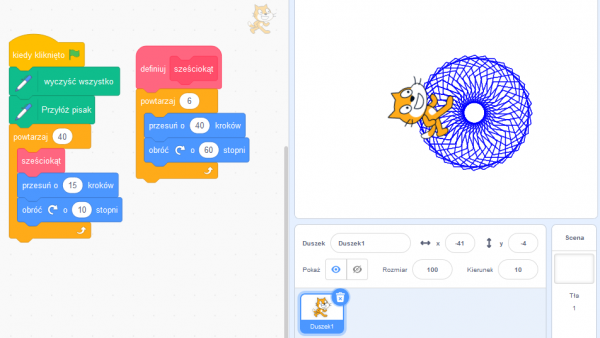
Zadanie 1. Tworzymy kompozycję z sześciokątów. Wykonaj ćwiczenie 12 na stronie 151.
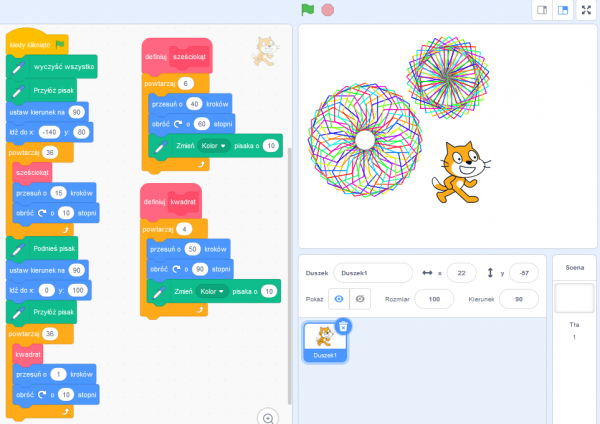
 Zadanie 2. Zastosuj kilka bloków w jednym skrypcie zgodnie z ćwiczeniem 13 na stronie 152. Program kompozycja sześciany i kwadraty.
Zadanie 2. Zastosuj kilka bloków w jednym skrypcie zgodnie z ćwiczeniem 13 na stronie 152. Program kompozycja sześciany i kwadraty.
 Zadanie 3. Definiujemy procedurę i wywołujemy ją w programie zgodnie z ćwiczeniem 14 na stronie 153.
Zadanie 3. Definiujemy procedurę i wywołujemy ją w programie zgodnie z ćwiczeniem 14 na stronie 153.
Lekcja 25
Temat: Programowanie kompozycji graficznych w języku Python – tworzenie programu w grafice żółwia.
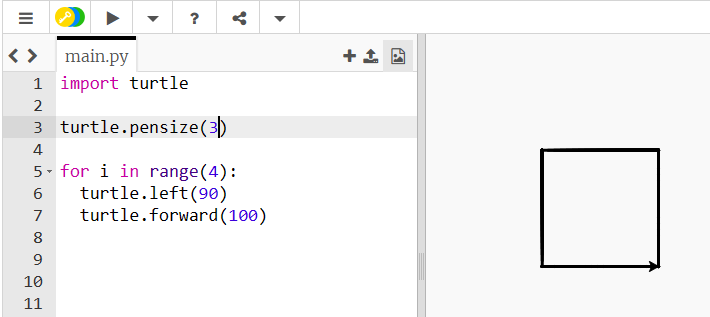
Uruchom stronę Turtle Trinket i przepisz przykładowy kod programu ze strony 162 i zapoznaj się z tabelką poleceń.
Tworzymy w grafice żółwia program rysujący kolorowy kwadrat.
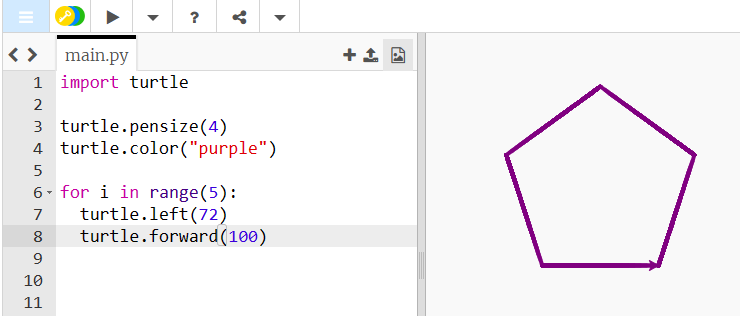
 Zadanie 1. Narysuj pięciokąt foremny zgodnie z ćwiczeniem 4 na stronie 168.
Zadanie 1. Narysuj pięciokąt foremny zgodnie z ćwiczeniem 4 na stronie 168.
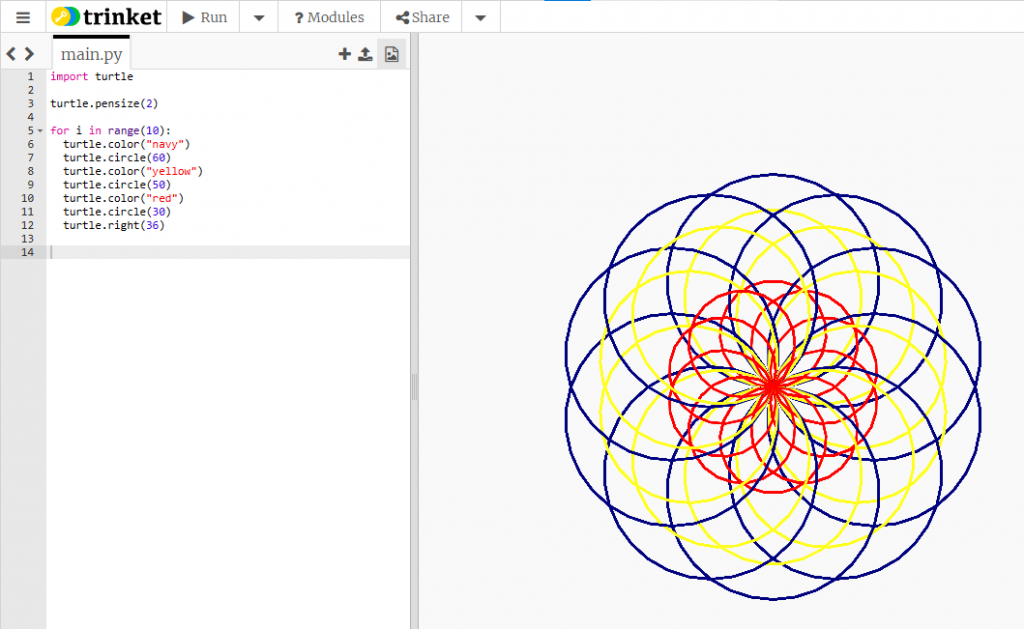
Zadanie 2. Narysuj kompozycję z okręgów zgodnie z Rys.11a na stronie 169.
 Zadanie 3. Dokonaj modyfikacji aby żółw wszystkie granatowe okręgi narysował na początku. Później wszystkie żółte, a na końcu wszystkie czerwone zgodnie z ćwiczeniem 5 nas stronie 169.
Zadanie 3. Dokonaj modyfikacji aby żółw wszystkie granatowe okręgi narysował na początku. Później wszystkie żółte, a na końcu wszystkie czerwone zgodnie z ćwiczeniem 5 nas stronie 169.
Lekcja 26
Temat: Programowanie kompozycji graficznych w języku Python – stosowanie funkcji.
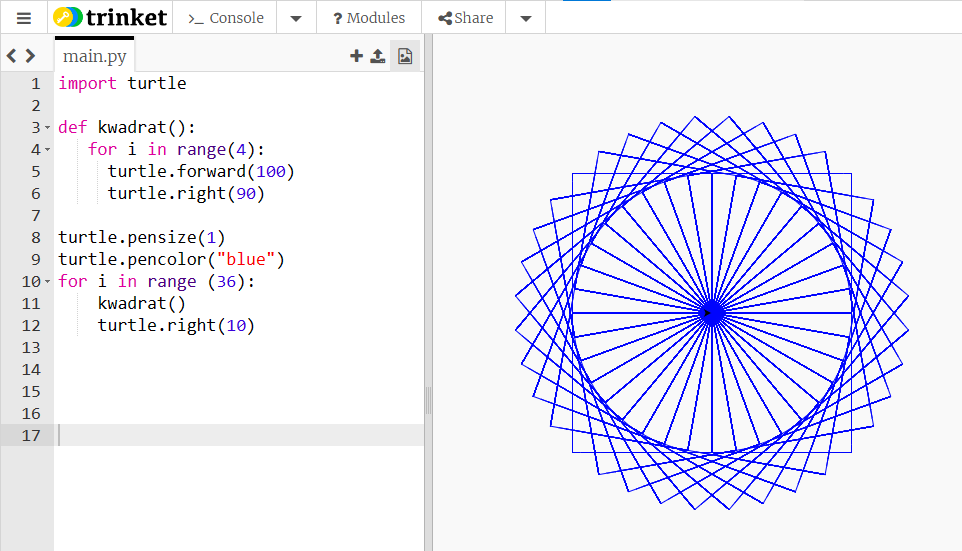
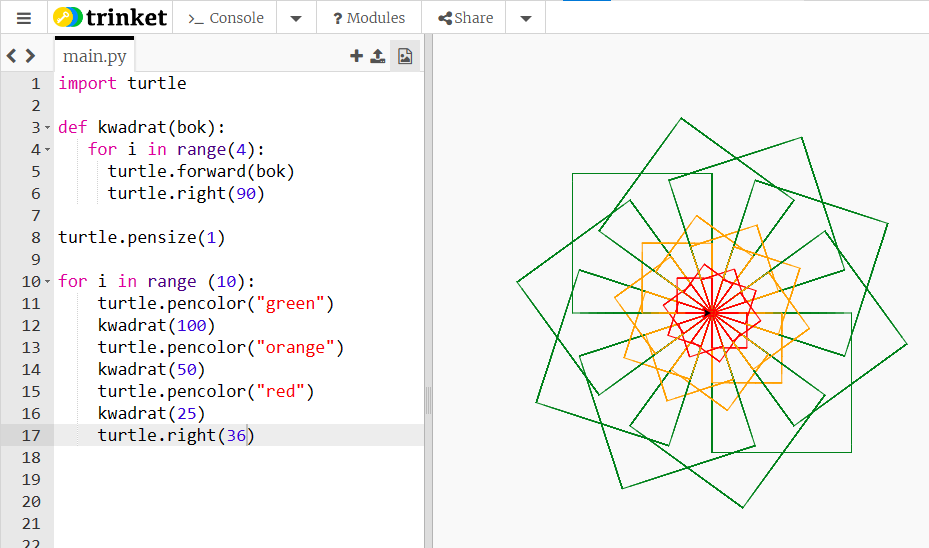
Zadanie 1. Wykonaj kompozycję z kwadratów zgodnie z ćwiczeniem 6 na stronie 170.
 Zadanie 2. Rysujemy kolorowe kwadraty zgodnie z ćwiczeniem 7 na stronie 172.
Zadanie 2. Rysujemy kolorowe kwadraty zgodnie z ćwiczeniem 7 na stronie 172.
Zadanie 3. Zmodyfikuj program aby rysował kompozycję zgodnie z ćwiczeniem 8 na stronie 173.
Lekcja 27
Temat: Programowanie kompozycji graficznych w języku Python – zadania.
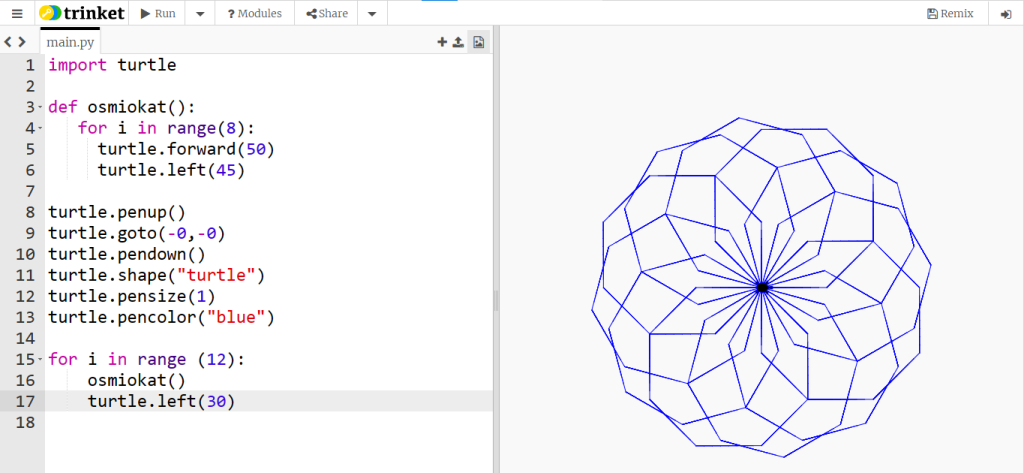
Zadanie 1. Wykonaj modyfikację kompozycji z ośmiokątów zgodnie z zadaniem 4 na stronie 174.
Zadanie 2. Utwórz kompozycje powstałe z ośmiokąta na stronie 176.
Lekcja 28
Temat: Komórka, adres i formuła.
Formuła to wyrażenie zapisane za pomocą dostępnych w arkuszu kalkulacyjnym operacji i funkcji.
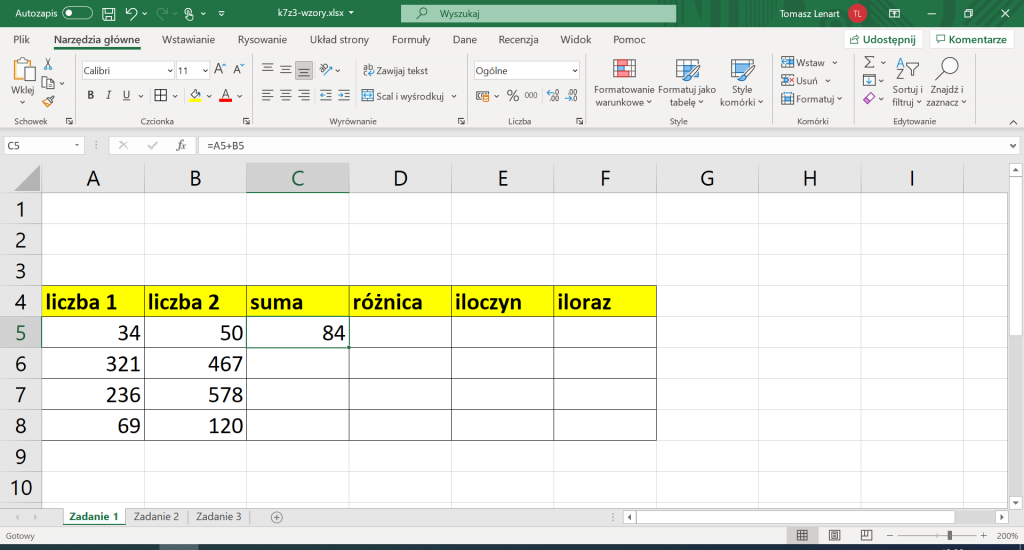
Zadanie 1. Wykonaj proste obliczenia w arkuszu kalkulacyjnym zgodnie z ćwiczeniem 3 na stronie 181.
Zadanie 2. Stosujemy adresowanie względne. Wykonaj zadanie 4 ze strony 182.
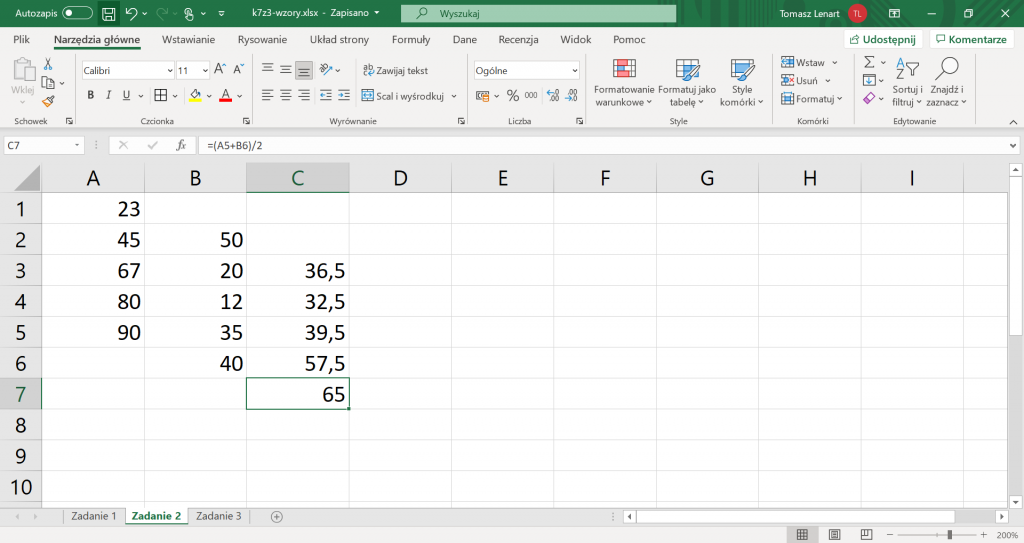
Zadanie 3. Wykonujemy obliczenia matematyczne. Zadanie 5 ze strony 184.
Lekcja 29
Temat: Stosowanie funkcji w arkuszu kalkulacyjnym.
Funkcja to gotowy wzór umożliwiający wykonywanie różnych operacji.
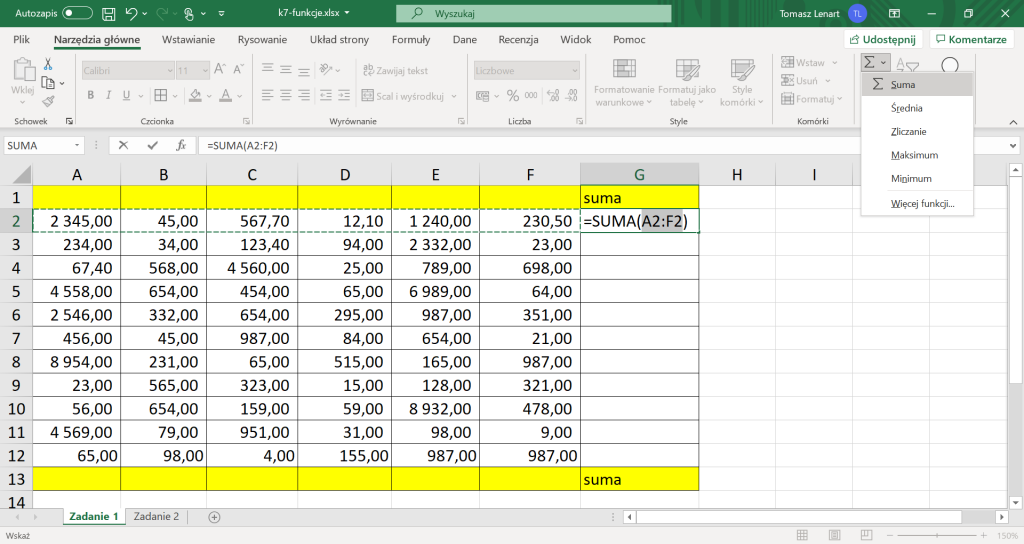
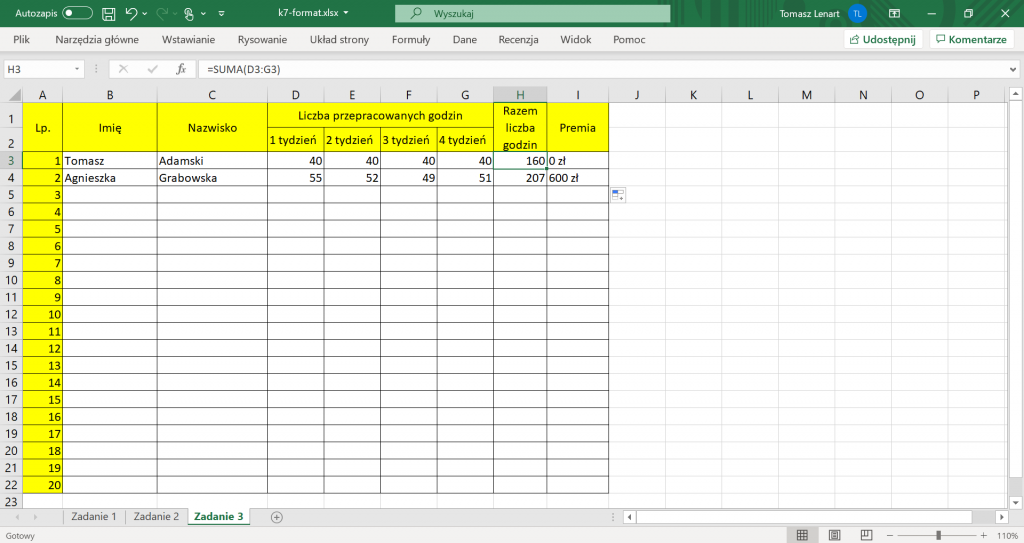
Zadanie 1. Wykonaj sumowanie liczb wykorzystując funkcję SUMA zgodnie z ćwiczeniem 5 na stronie 187.
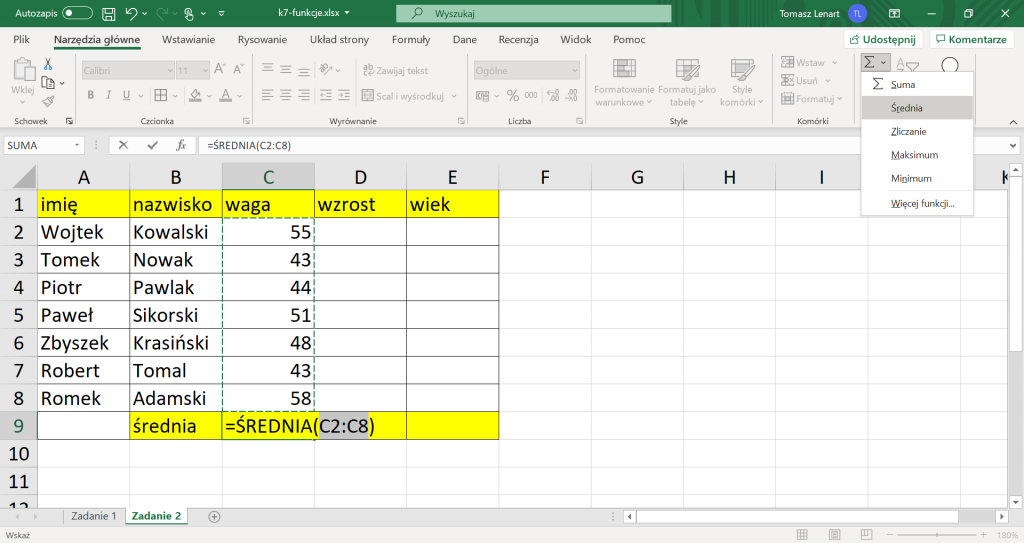
 Zadanie 2. Obliczamy średnią wagi, wzrostu i wieku za pomocą funkcji ŚREDNIA zgodnie z ćwiczeniem 6 na stronie 189.
Zadanie 2. Obliczamy średnią wagi, wzrostu i wieku za pomocą funkcji ŚREDNIA zgodnie z ćwiczeniem 6 na stronie 189.
Zadanie 3. Zastosuj funkcje JEŻELI zgodnie z ćwiczeniem 8 na stronie 191.
Lekcja 30
Temat: Modyfikowanie tabeli i formatowanie komórek.
Zadanie 1. Ustalamy format dla danych. Przygotuj tabelę zgodnie z ćwiczeniem 13 na stronie 177.
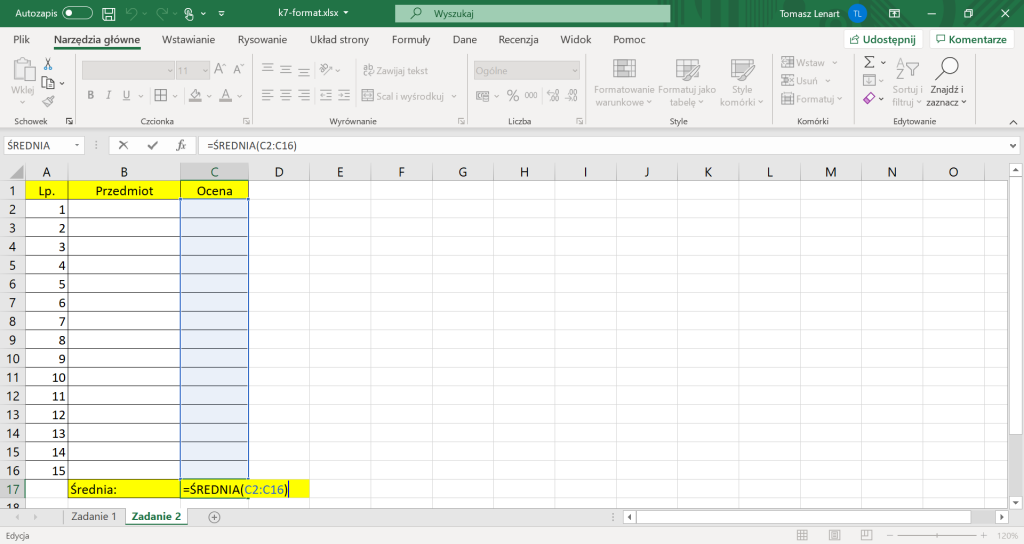
 Zadanie 2. Przygotuj tabelę z ocenami. Wykonaj obliczenie średniej z wszystkich proponowanych ocen w szkole.
Zadanie 2. Przygotuj tabelę z ocenami. Wykonaj obliczenie średniej z wszystkich proponowanych ocen w szkole.
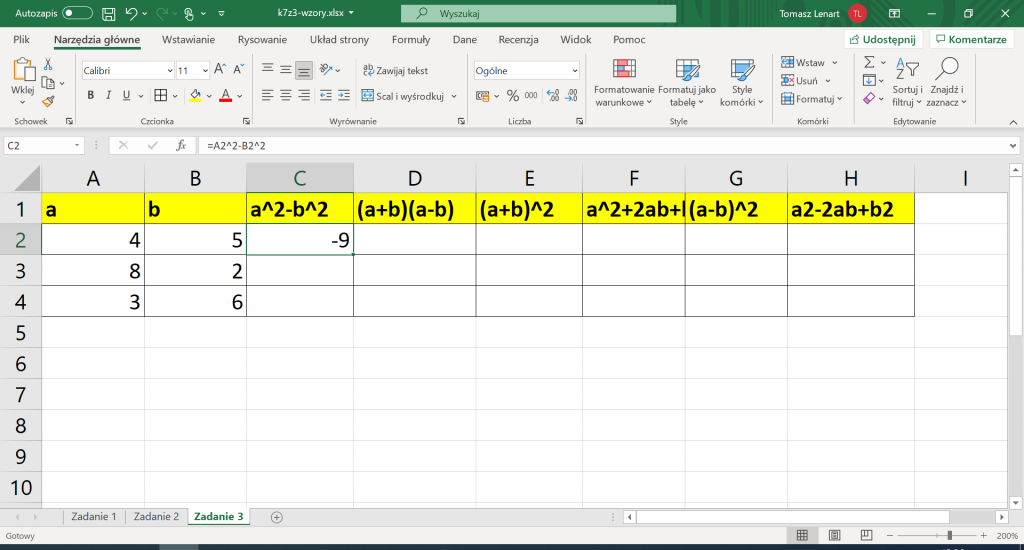
Zadanie 3. Zastosuj wybrane formatowanie komórek i wykonaj obliczenia zgodnie z zadaniem 6 na stronie 195.
Lekcja 31
Temat: Arkusz kalkulacyjny, czyli kalkulacje.
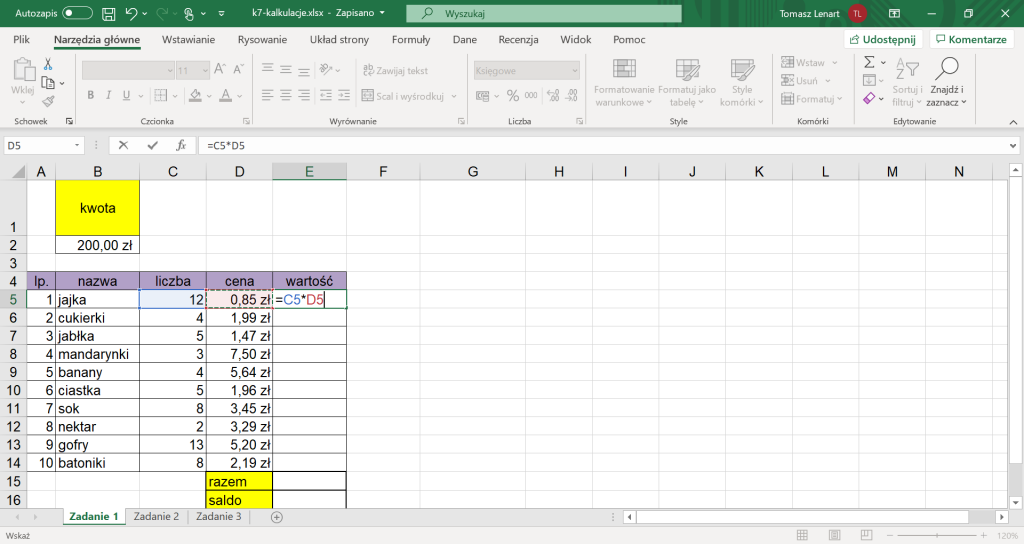
Zadanie 1. Kalkulujemy wydatki zgodnie z ćwiczeniem 1 na stronie 197.
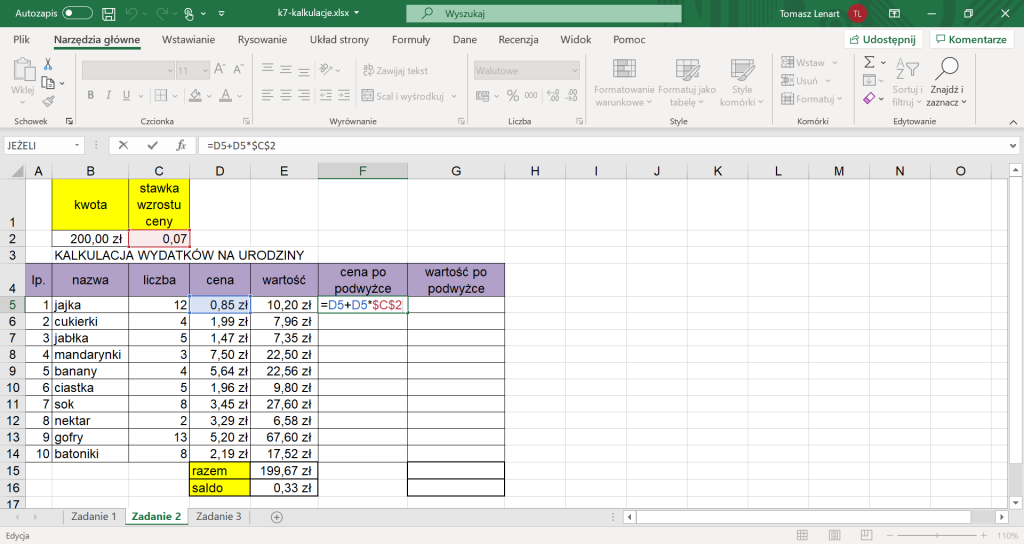
Zadanie 2. Dodajemy obliczenia podwyżki cen produktów zgodnie z ćwiczeniem 2 na stronie 197.
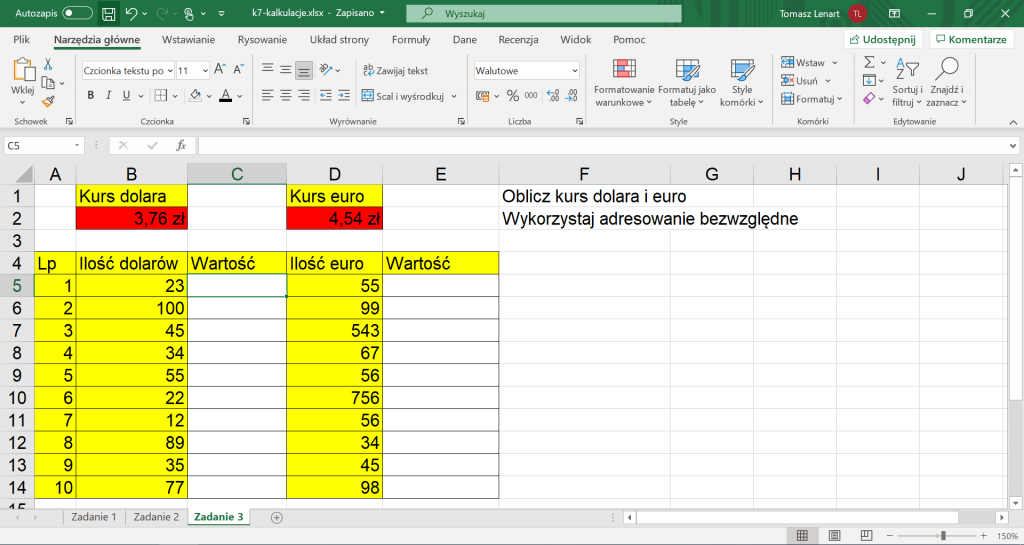
 Zadanie 3. Oblicz kurs dolara i euro z wykorzystaniem adresowania bezwzględnego.
Zadanie 3. Oblicz kurs dolara i euro z wykorzystaniem adresowania bezwzględnego.
Lekcja 32
Temat: Podsumowanie zadań z arkusza kalkulacyjnego.
Sprawdzamy zadania wykonane w arkuszu kalkulacyjnym.
Lekcja 33
Temat: Internet jako źródło informacji – sieci komputerowe.
Lekcja 34
Temat: Internet jako źródło informacji – wyszukiwanie informacji i usługi internetowe.
Lekcja 35
Temat: Sposoby komunikowania się i wymiany informacji za pomocą Internetu.































































 Użytkowników dzisiaj : 3
Użytkowników dzisiaj : 3 Użytkowników wczoraj : 118
Użytkowników wczoraj : 118 Użytkownicy ostatnich 7 dni : 302
Użytkownicy ostatnich 7 dni : 302 Użytkownicy ostatnich 30 dni : 2494
Użytkownicy ostatnich 30 dni : 2494 Użytkowników w tym miesiącu : 1756
Użytkowników w tym miesiącu : 1756 Użytkowników w tym roku : 9696
Użytkowników w tym roku : 9696 Wyświetleń dziś : 7
Wyświetleń dziś : 7 Wyświetleń wczoraj : 514
Wyświetleń wczoraj : 514 Ostatni tydzień : 890
Ostatni tydzień : 890 Zobacz ostatnie 30 dni : 7565
Zobacz ostatnie 30 dni : 7565 Wyświetleń w tym miesiącu : 5074
Wyświetleń w tym miesiącu : 5074 Wyświetleń w tym roku : 28837
Wyświetleń w tym roku : 28837 Wszystkich wyświetleń : 70830
Wszystkich wyświetleń : 70830 Online : 0
Online : 0




