Grażyna Koba – Teraz bajty. Informatyka dla szkoły podstawowej. Klasa VI.

Rozkład materiału:
- Budowa arkusza kalkulacyjnego i formuły
- Stosowanie kopiowania formuł
- Sztuczki w arkuszu kalkulacyjnym
- Tworzymy wykres kolumnowy i kołowy w arkuszu kalkulacyjnym
- Modyfikujemy tabelę i wykres arkusza kalkulacyjnego
- Sprawdzian (tematy 1-2)
- Dodajemy slajd tytułowy i kolejne slajdy prezentacji multimedialnej
- Modyfikujemy prezentację multimedialną
- Poprawiamy wygląd slajdów prezentacji multimedialnej
- Dodajemy do slajdów animacje i przejścia slajdów
- Ulepszamy prezentację multimedialną – sztuczki
- Projekty – prezentacja wybranego wiersza i baśni
- Projekty – prezentacja na wybrany temat
- Sprawdzian (tematy 3-5)
- Tworzymy multimedialną – Bajkę o rybaku i rybce – w środowisku Baltie
- Dodajemy dźwięk do programu i drugą scenę z bajki
- Umieszczamy losowo przedmioty na scenie w środowisku Baltie
- Stosujemy instrukcję warunkową w środowisku Baltie
- Stosujemy powtarzanie poleceń w środowisku Scratch – rysujemy piramidę
- Stosujemy instrukcję warunkową w środowisku Scratch
- Tworzymy dwupoziomową grę dla dwóch graczy – umieszczamy duszki na scenie i zliczamy punkty
- Tworzymy dwupoziomową grę dla dwóch graczy – dodajemy drugi poziom gry i dźwięki
- Przykłady algorytmów matematycznych
- Szukamy elementu najmniejszego i porządkujemy elementy
- Sprawdzian (tematy 6-8)
- Tworzymy animację w programie Logomocja i zapisujemy ją w pliku
- Sztuczki w programie Logomocja
- Animacje w programie Logomocja – zadania
- Piszemy polecenia i stosujemy powtarzanie poleceń w programie Logomocja
- Definiujemy procedury w programie Logomocja
- Projekt w pięciu krokach w programie Logomocja
- Programujemy w Logomocji – zadania
- Sprawdzian (tematy 9-10)
- Zastosowania komputerów
Lekcja 1
Temat: Lekcja organizacyjna. Zapoznanie z BHP.
- Zapoznanie z programem nauczania.
- Zapoznanie z wymaganiami edukacyjnymi z informatyki.
- Regulamin pracowni komputerowej. Zasady BHP.
- Obowiązujący podręcznik i zeszyt przedmiotowy.
- zeszyt 60 kartkowy w kratkę do dwóch przedmiotów,
- Grażyna Koba – Teraz Bajty. Informatyka dla szkoły podstawowej. Klasa VI. MiGra.
Lekcja 2
Temat: Budowa arkusza kalkulacyjnego i formuła.
Arkusz kalkulacyjny to program umożliwiający wykonywanie obliczeń oraz prezentowanie danych i wyników w postaci wykresów.
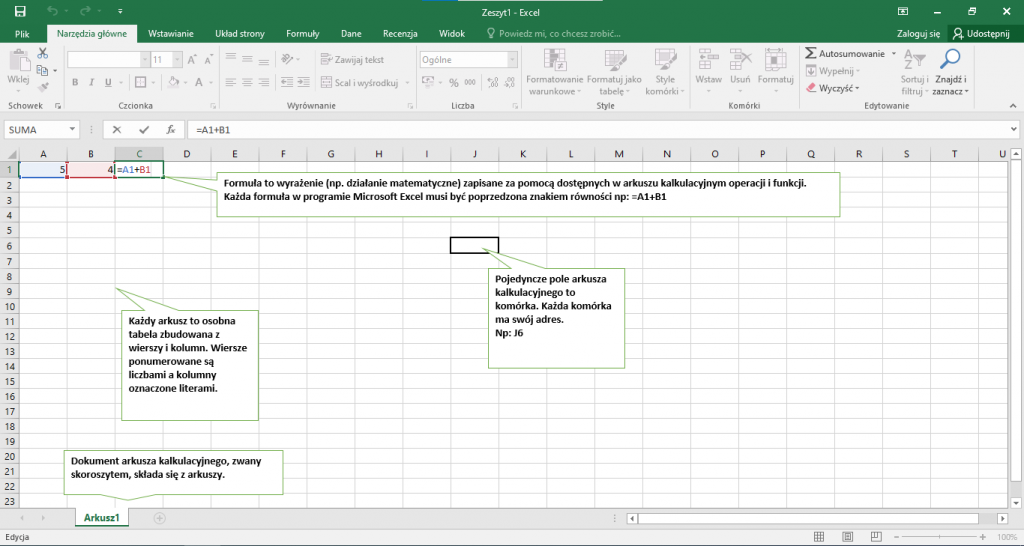
Formuła to wyrażenie (np. działanie matematyczne) zapisane za pomocą dostępnych w arkuszu kalkulacyjnym operacji i funkcji.
Dokument arkusza kalkulacyjnego, zwany skoroszytem, składa się z arkuszy. Każdy arkusz to osobna tabela zbudowana z wierszy i kolumn. Wiersze ponumerowane są liczbami a kolumny oznaczone literami. Pojedyncze pole arkusza kalkulacyjnego to komórka. Każda komórka ma swój adres.
Każda komórka tabeli arkusza kalkulacyjnego ma swój adres, utworzony z litery kolumny i numeru wiersza, w którym się znajduje.
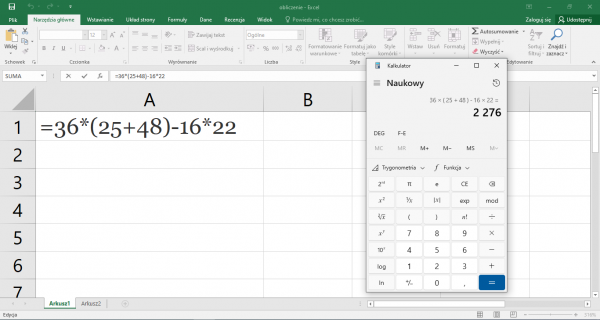
Zadanie 1. Wykonaj proste obliczenie =36*(25+48)-16*22 w programie Kalkulator i programie Microsoft Excel.
Zadanie 2. Wykonaj obliczenia tak jak w podręczniku na stronie 7 w ćwiczeniu 4 i przykładzie 1. Zastosuj Autosumowanie tak jak w ćwiczeniu 5 na stronie 8.
Zadanie 3. Wykonaj powtórzenie takich podobnych obliczeń do kolumny G. Zadanie prześlij na adres tlenart@poczta.fm.
Lekcja 3
Temat: Stosowanie kopiowania formuł.
Ogólna postać formuły po skopiowaniu nie zmienia się. Zmieniają się odpowiednio adresy komórek zawarte w formule.
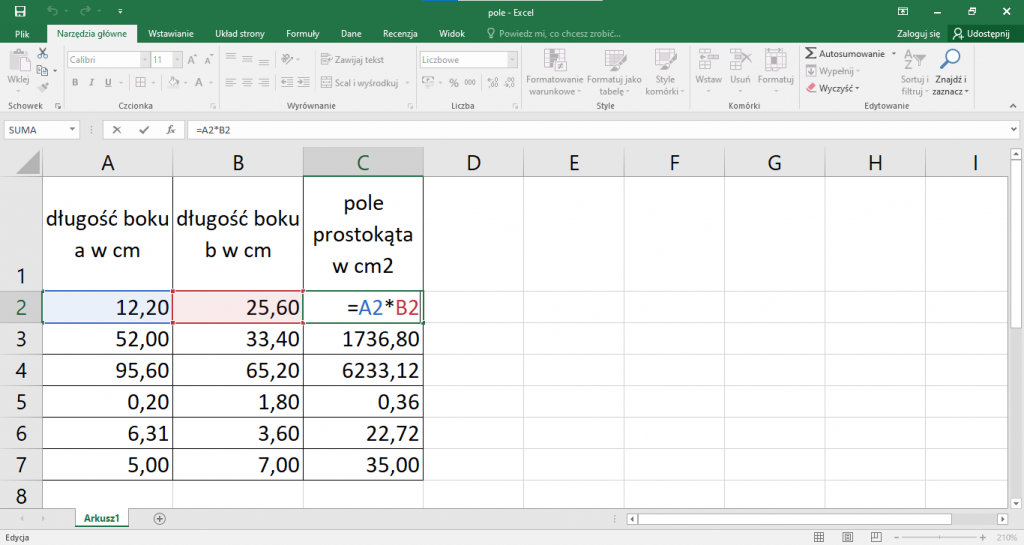
Zadanie 1. Obliczamy pole prostokątów. Wykonaj ćwiczenie 7 ze strony 9.
 Zadanie 2. Dodaj obliczenia pola kwadratu do pliku pole.xls w nowym arkusz.
Zadanie 2. Dodaj obliczenia pola kwadratu do pliku pole.xls w nowym arkusz.
Każda formuła w programie Microsoft Excel musi być poprzedzona znakiem równości np: =A1+B1
Operatory matematyczne stosowane w arkuszu kalkulacyjnym: * – mnożenie, /- dzielenie,
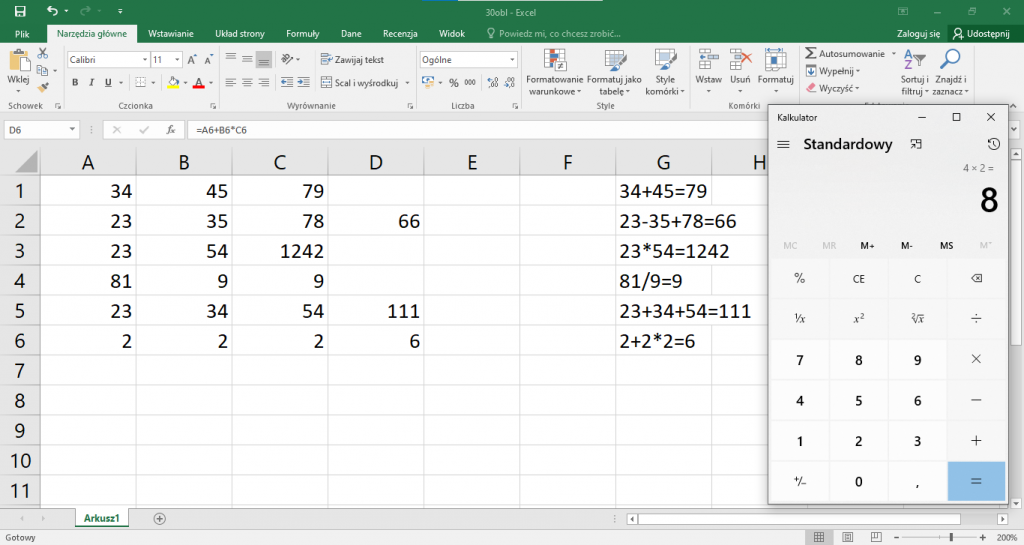
Zadanie 3. Wykonaj obliczenia w arkuszu kalkulacyjnym i kalkulatorze. Wymyśl 30 obliczeń i zapisz dokument pod nazwą 30obliczen.xlsx i prześlij na adres poczty elektronicznej nauczyciela.

Lekcja 4
Temat: Sztuczki w arkuszu kalkulacyjnym.
Zadanie 1. Wykonaj sztuczki 1 oraz 2 na stronie 10 w podręczniku.
Zadanie 2. Wykonaj zadanie 1,2,3 z podręcznika na stronie 11-12.
Lekcja 5
Temat: Tworzymy wykres kolumnowy i kołowy.
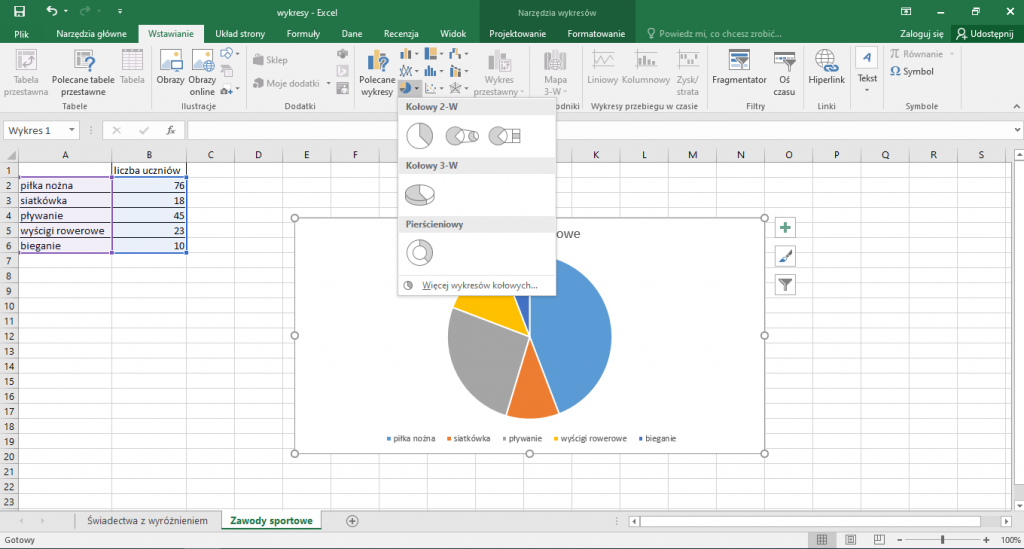
Wykres w arkuszu kalkulacyjnym to prezentacja danych w formie graficznej. Wykres kolumnowy możemy stosować dla przedstawienia jednej lub kilku serii danych. Wykres kołowy stosujemy dla jednej serii danych.
Zadanie 1. Wstaw wykres kolumnowy w programie MS Excel do danych.
 Zadanie 2. Wstaw wykres kołowy w programie MS Excel do następujących danych.
Zadanie 2. Wstaw wykres kołowy w programie MS Excel do następujących danych.
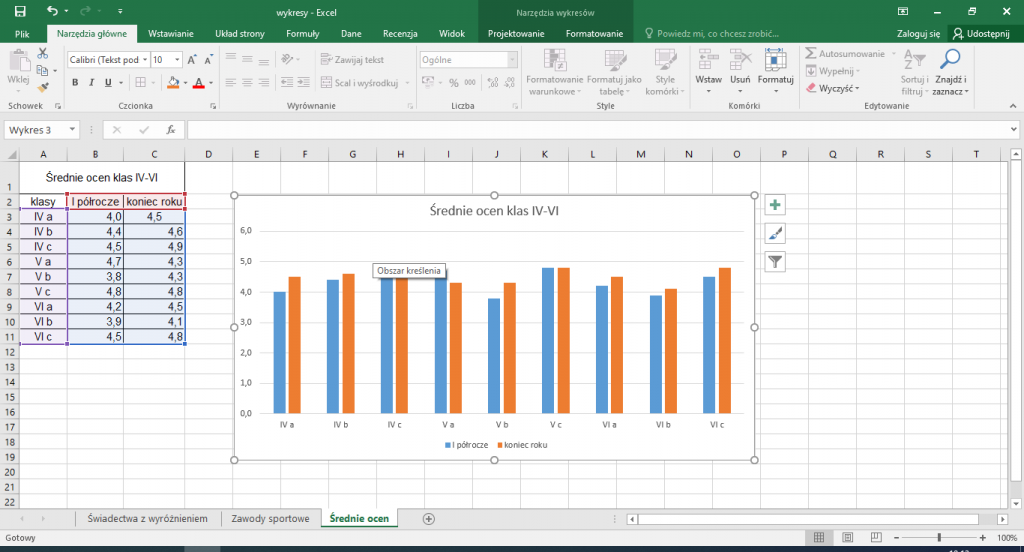
Zadanie 3. Wstaw wykres kolumnowy do dwóch serii danych w programie MS Excel.
Lekcja 6
Temat: Modyfikujemy tabelę i wykres arkusza kalkulacyjnego.
Zmiana danych w tabeli powoduje automatyczną aktualizację wykresu.
Zadanie 1. Wykres z rzutami zawodników.
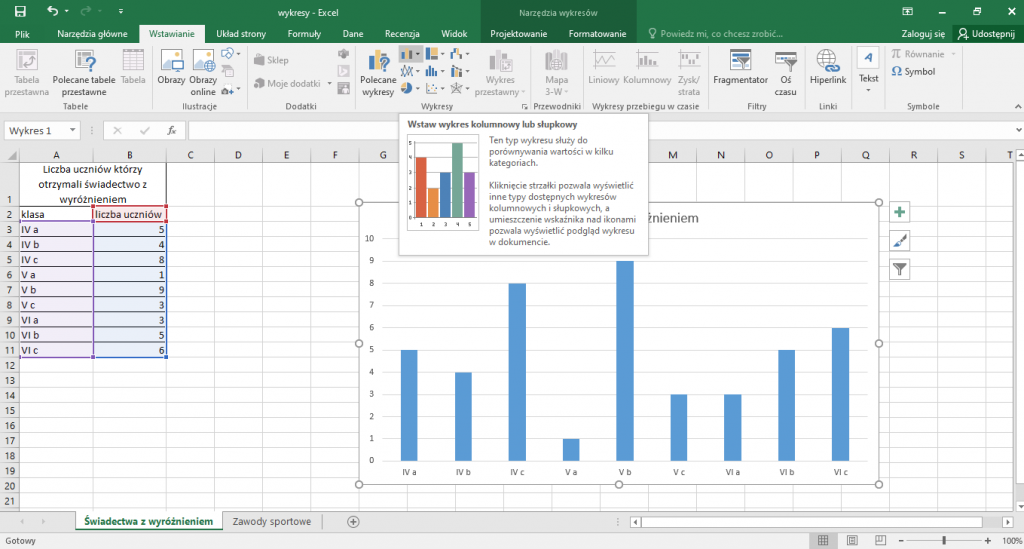
 Zadanie 2. Modyfikujemy wykres ze świadectwami uczniów.
Zadanie 2. Modyfikujemy wykres ze świadectwami uczniów.
Zadanie 3. Wstaw do arkusza wykres powierzchniowy.
Lekcja 7
Temat: Podsumowanie zadań z arkusza kalkulacyjnego.
Lekcja 8
Temat: Tworzymy prezentację multimedialną – dodajemy slajd tytułowy i kolejne slajdy.
Prezentacja multimedialna to przedstawienie danego zagadnienia w postaci elektronicznego dokumentu zawierającego zwykle: tekst, grafikę, animację oraz dźwięk.
Etapy przygotowania prezentacji… s.22
 Zadanie 1. Przygotuj materiały potrzebne do prezentacji Wesołe Zoo zgodnie z ćwiczeniem 1 na stronie 23.
Zadanie 1. Przygotuj materiały potrzebne do prezentacji Wesołe Zoo zgodnie z ćwiczeniem 1 na stronie 23.
Plik ćwiczeniowy: T3_c1_zoo
Zadanie 2. Utwórz slajd tytułowy i zapisz prezentację.
Lekcja 9
Temat: Modyfikujemy prezentację multimedialną.
Slajd w prezentacji multimedialnej to poszczególna strona na której można umieszczać tekst, grafikę, animację oraz dźwięk.
Zadanie 1. Tworzymy prezentację Wesołe Zoo.
Zadanie 2. Poprawiamy prezentację dodając kolejne slajdy.
Lekcja 10
Temat: Poprawiamy wygląd slajdów prezentacji multimedialnej.
Aby obejrzeć prezentację, należy wybrać opcję Wyświetl pokaz.
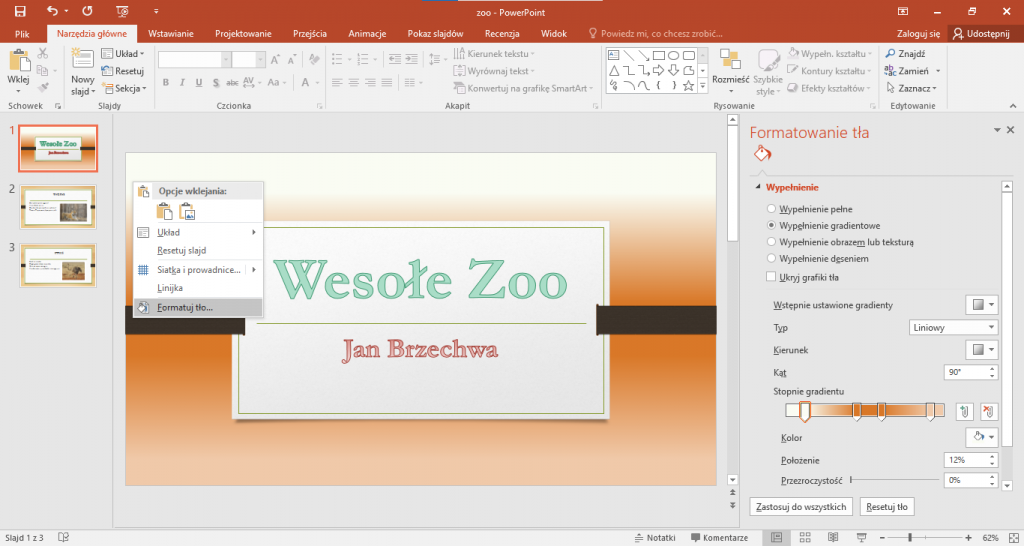
Zadanie 1. Zoo na wesoło – tworzymy prezentację o zoo.
Zadanie 2. Uruchamiamy przygotowaną prezentację za pomocą klawisza F5.
Warunki zaliczenia: Prezentacja ma zawierać wiersz Jana Brzechwy – Zoo umieszczony na minimum 20 slajdach. Każdy slajd ma zawierać temat, tekst wiersza i obrazek zwierzątka. Do każdego slajdu należy dodać minimum 3 animacje. W dokumencie mają zostać ustawiane przejścia między slajdami i opcje chronometrażu. Dokument należy przesłać na adres tlenart@poczta.fm.
Lekcja 11
Temat: Dodajemy do slajdów animacje i przejścia.
Animacja komputerowa to grafika komputerowa ukazująca się na ekranie monitora w postaci ruchomego obrazu.
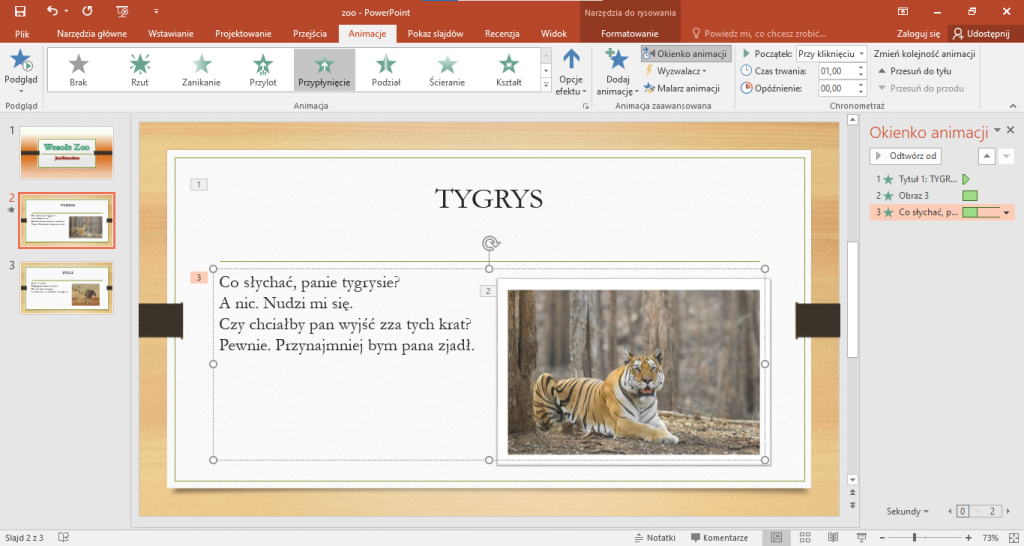
Zadanie 1. Dodajemy do utworzonej prezentacji animację do poszczególnych obiektów na slajdzie.
Zadanie 2. Dodajemy przejścia do prezentacji pomiędzy slajdami.
Lekcja 12
Temat: Przygotowywanie prezentacji wybranych wierszy i baśni – projekt.
Przygotuj projekt prezentacji wybranego wiersza.
Etapy przygotowania prezentacji:
1. Napisz do jakiego wiersza ze strony http://wierszykidladzieci.pl/ będziesz tworzył prezentację.
2. Przygotuj prezentację na 20 slajdów z wybranego wiersza wraz animacjami i przejściami.
Lekcja 13
Temat: Podsumowanie prezentacji z wybranych wierszy i baśni.
Zadanie 1. Prezentujemy wybrane wiersze i baśnie.
Zadanie 2. Ulepszamy projekt prezentacji w aplikacji https://sway.office.com/Template05_pl-PL
Lekcja 14
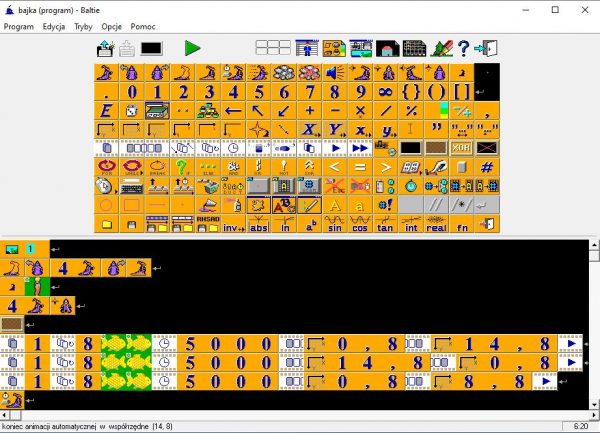
Temat: Tworzymy multimedialną – Bajkę o rybaku i rybce – w środowisku Baltie.
Program Baltie można pobrać za darmo na stronie: http://baltie.com/pl/
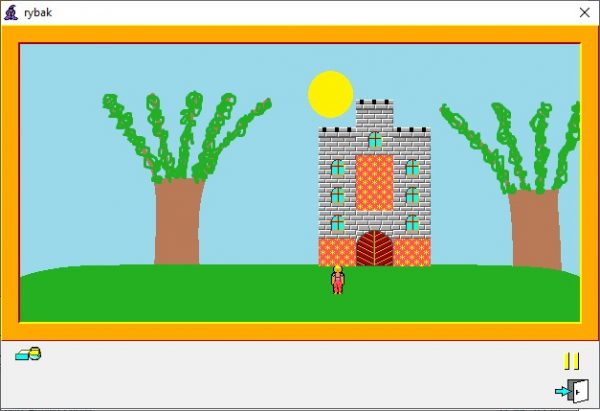
Zadanie 1. Przygotowujemy scenę dla rybaka i rybki tak jak na stronie 48.
Zadanie 2. Na przygotowanym tle umieszczamy animację tak jak na stronie 52.

Lekcja 15
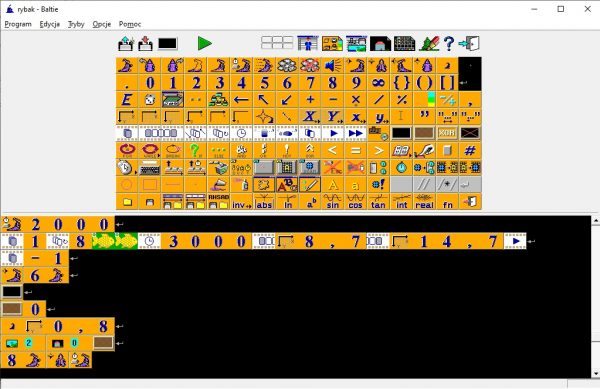
Temat: Dodajemy dźwięk do programu i drugą scenę z bajki.
Zadanie 1. Dodajemy dzwięki i drugą scenę do bajki. Narysuj w programie Paint drugi obrazek i zapisz pod nazwą rybak2.bmp.
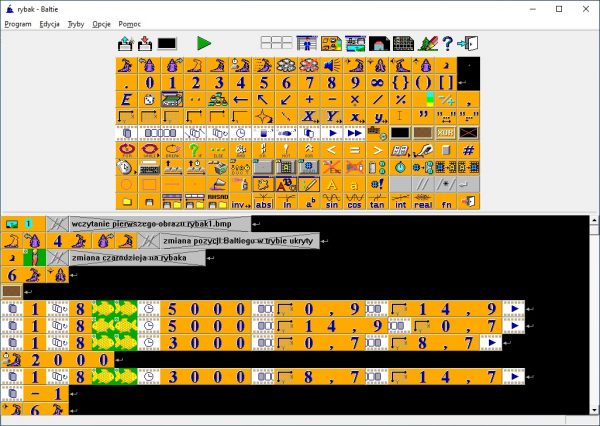
 Zadanie 2. Wykonaj ćwiczenie 6 tak jak w podręczniku na stronie 56.
Zadanie 2. Wykonaj ćwiczenie 6 tak jak w podręczniku na stronie 56.
Lekcja 16
Temat: Podsumowanie projektu bajki o rybaku i rybce.
Projekt powinien zawierać 2 pliki graficzne wykonane w programie Paint. Jeziorko (rybak1.bmp) i drzewka (rybak2.bmp) należy dodać do programu głównego (rybak.bpr). Następnie zgodnie z ćwiczeniem 6 na stronie 56 należy wstawić do programu (rybak.bpr) scenę z pałacem(rybak.s00) (strona 56). Można dodać też dzwięk lub napisy do bajki.
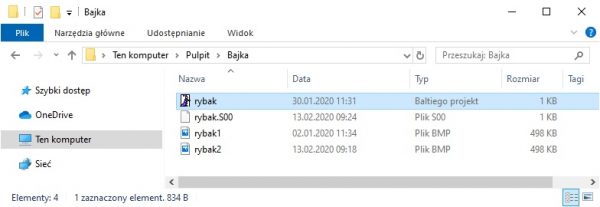
W folderze Bajka powinny znaleźć się co najmniej 4 pliki:
- rysunek jeziorka z wędką (rybak1.bmp)
- rysunek drzew (rybak2.bmp)
- scenę pałacu dla rybaka (rybak.s00)
- programu (rybak.bpr)
Temat: Umieszczamy losowo przedmioty na scenie w środowisku Baltie.
Aby generować liczby losowe w środowisku Baltie stosujemy polecenie Liczba losowa.
Zadanie 1. Umieszczamy losowo choinki. Wykonaj ćwiczenie 1 ze strony 62.
 Zadanie 2. Umieszczamy losowo przedmioty. Wykonaj ćwiczenie 2 ze strony 62.
Zadanie 2. Umieszczamy losowo przedmioty. Wykonaj ćwiczenie 2 ze strony 62.
 Zadanie 3. Wykonaj program, którzy będzie losował 3 przedmioty na scenie (15×10).
Zadanie 3. Wykonaj program, którzy będzie losował 3 przedmioty na scenie (15×10).
Lekcja 18
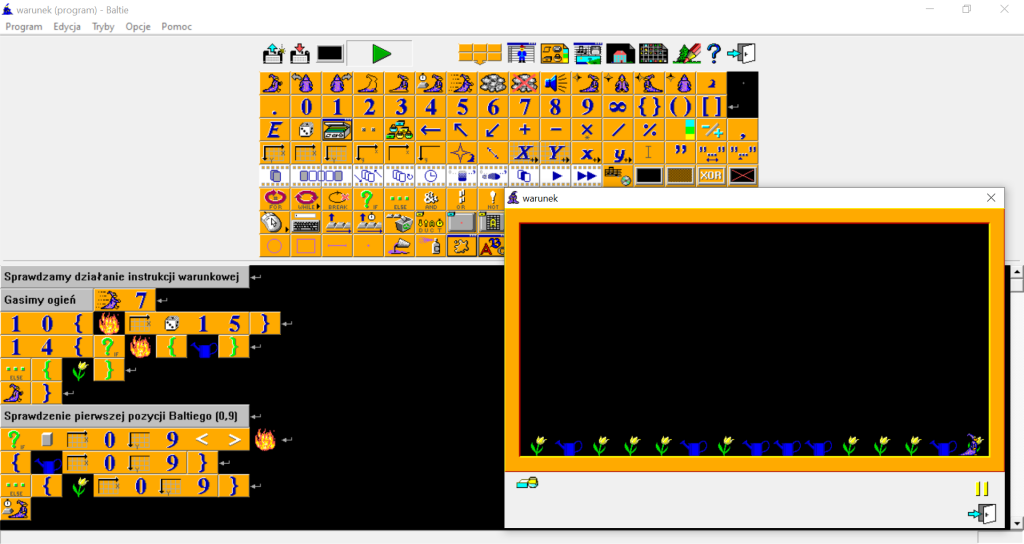
Temat: Stosujemy instrukcję warunkową w środowisku Baltie.
Aby w środowisku Baltie zrealizować sytuację warunkową możemy użyć polecenia warunkowego:
if warunek {lista poleceń}
else {lista poleceń}
Zadanie 1. Sprawdź działanie instrukcji warunkowej zgodnie z ćwiczeniem 3 na stronie 63.
Zadanie 2. Wykonaj losowanie przedmiotów na wczytanej scenie zgodnie z ćwiczeniem 4 na stronie 64.

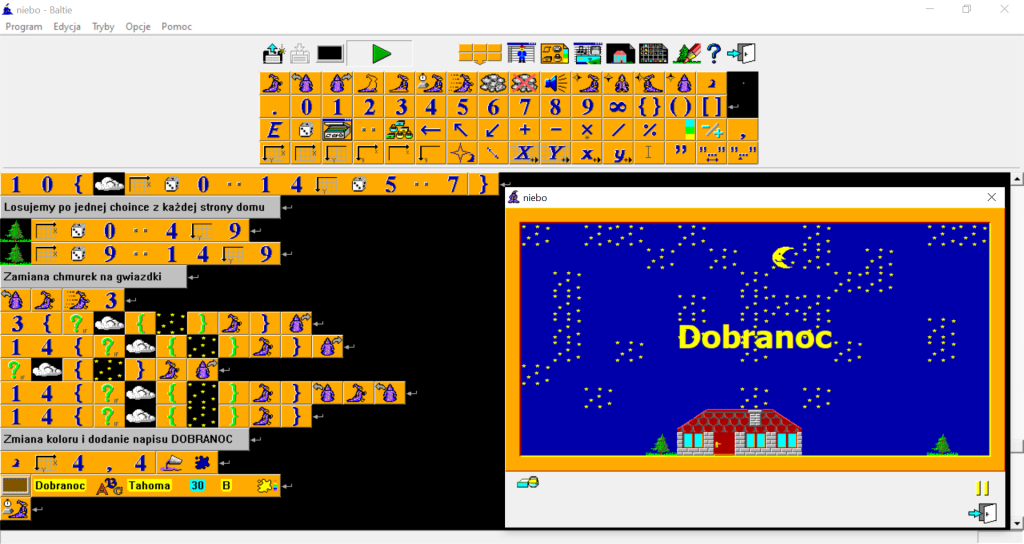
Zadanie 3. Zamieniamy chmury na gwiazdy zgodnie z ćwiczeniem 5 na stronie 65.
Lekcja 19
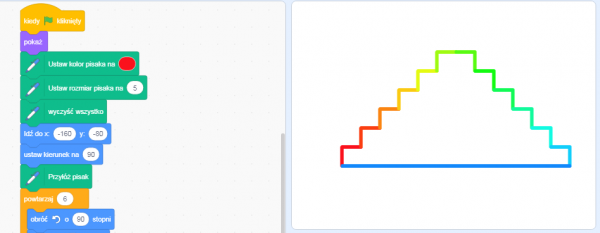
Temat: Stosujemy powtarzanie poleceń w środowisku Scratch – rysujemy piramidę.
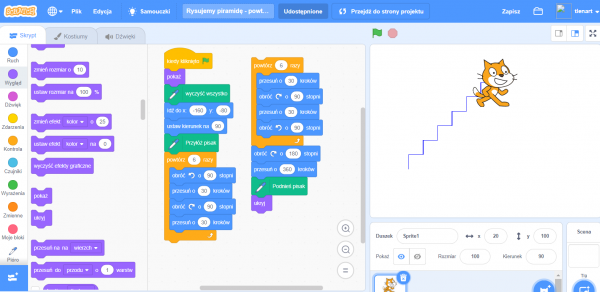
Aby w języku Scratch zapisać powtarzające się polecenia możemy użyć polecenia powtórz z grupy Kontrola. Polecenia, które mają być powtarzane, należy umieścić wewnątrz elementu powtórz. Liczbę powtórzeń określamy w polu tekstowym.
Zadanie 1. Narysuj piramidę taką jak na stronie 69 w podręczniku stosując polecenie powtórz. Wykonaj prawidłowo ćwiczenia od 1 do 5.
Zadanie 2. Po zakończonym rysunku piramidy ukryj postać.
 Zadanie 3. Zmień kolor pisaka na każdy stopień inny rozpoczynając od czerwonego.
Zadanie 3. Zmień kolor pisaka na każdy stopień inny rozpoczynając od czerwonego.

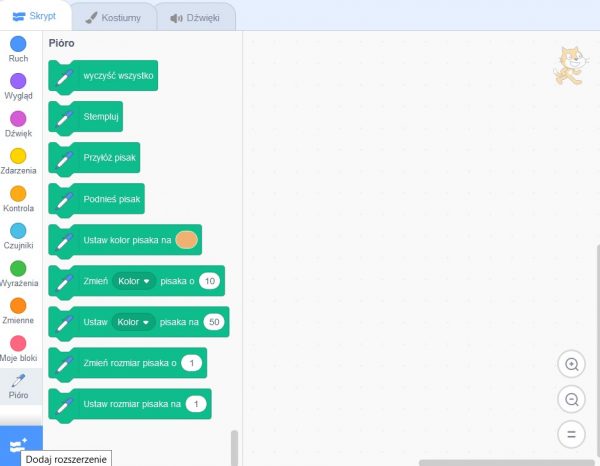
Uwaga! Najnowsza wersja programu Scratch 3.0 ma ukryte polecenia Pisak. Aby dodać do panelu poleceń z grupy Pisak należy w lewym dolnym rogu programu kliknąć przycisk Dodaj rozszerzenie i wybrać grupę Pisak.
Lekcja 20
Temat: Stosujemy instrukcję warunkową w środowisku Scratch.
W języku Scratch aby zrealizować sytuację warunkową należy użyć polecenia jeżeli z grupy Kontrola.
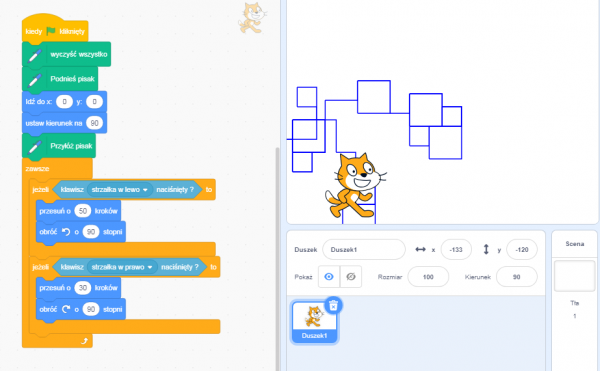
Zadanie 1. Wykonaj ćwiczenie 6 ze strony 73 i sprawdź jaką figurę będzie rysował duszek przy naciśniętym klawiszu lewej strzałki.
 Zadanie 2. Wykonaj modyfikację programu zgodnie z ćwiczeniem 7 na stronie 73.
Zadanie 2. Wykonaj modyfikację programu zgodnie z ćwiczeniem 7 na stronie 73.
 Zadanie 3. Utwórz kolorowy program rysunkowy dla kwadratów po naciśnięciu klawisza k i prostokątów po naciśnięciu klawisza p. Sprawdź czy powstaje jeden kolor kwadratu po naciśnięciu k i czy powstaje jeden kolor prostokąta po naciśnięciu p.
Zadanie 3. Utwórz kolorowy program rysunkowy dla kwadratów po naciśnięciu klawisza k i prostokątów po naciśnięciu klawisza p. Sprawdź czy powstaje jeden kolor kwadratu po naciśnięciu k i czy powstaje jeden kolor prostokąta po naciśnięciu p.
Lekcja 21
Temat: Tworzymy dwupoziomową grę dla dwóch graczy – umieszczamy duszki na scenie i zliczamy punkty.
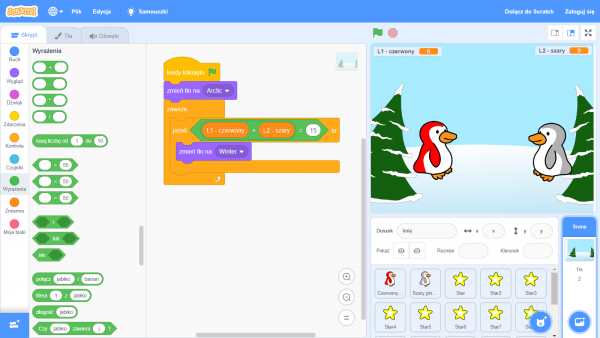
Zadanie 1. Przygotuj grę Pingwiny na podstawie ćwiczenia 1 ze strony 76.
 Zadanie 2. Wykonaj kopię szarego pingwina i przygotuj odpowiednie sterowanie dla pingwina czerwonego (w, a, s, d) zgodnie z ćwiczeniem 2 na stronie 78.
Zadanie 2. Wykonaj kopię szarego pingwina i przygotuj odpowiednie sterowanie dla pingwina czerwonego (w, a, s, d) zgodnie z ćwiczeniem 2 na stronie 78.
Zadanie 3. Dodajemy duszka gwiazdę zgodnie z ćwiczeniem 3 na stronie 78 i programujemy poruszanie jej po scenie. Sprawdzamy zliczanie punktów w grze. Następnie duplikujemy 15 gwiazdek.
Lekcja 22
Temat: Tworzymy dwupoziomową grę dla dwóch graczy – dodajemy drugi poziom gry i dźwięki.
Zadanie 1. Dodajemy do gry 2 poziom i warunek ukończenia pierwszego poziomu zgodnie z ćwiczeniem 6 na stronie 81.
Zadanie 2. Programujemy nowe duszki (nietoperza i gołąbka).
Zadanie 3. Dodajemy warunki zakończenia gry zgodnie z ćwiczeniem 8 na stronie 83.
Lekcja 23
Temat: Podsumowanie gry w programie Scratch.
#04 Scratch – Tworzymy dwupoziomową grę pingwiny | Informatyka i Technika (webd.pl)
Lekcja 24
Temat: Tworzymy projekt gry w programie Scratch.
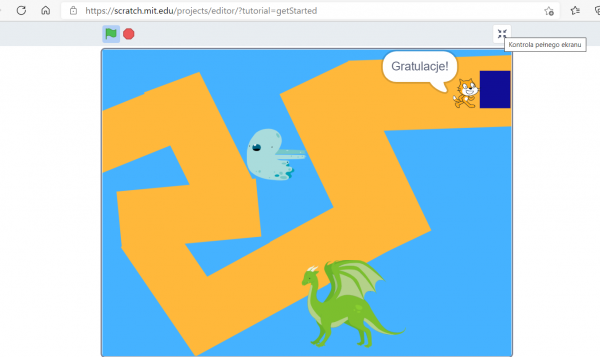
Przygotuj podobny projekt gry Kotek po ścieżce jak w zadaniu 5 na stronie 88.
 Zadanie 1. Przygotowujemy scenę do gry.
Zadanie 1. Przygotowujemy scenę do gry.
Zadanie 2. Programujemy duszka kotka aby poruszał się po ścieżce.
Zadanie 3. Programujemy kolejne duszki smoka i ducha.
Lekcja 25
Temat: Tworzymy projekt gry w programie Scratch – zadania.
Zadanie 1. Przedstaw projekt swojej gry.
Zadanie 2. Wykonaj modyfikację sterowania kotkiem o inne klawisze i dodaj kolejną planszę gry.
Lekcja 26
Temat: Przykłady algorytmów matematycznych.
Algorytm to uporządkowany i uściślony sposób rozwiązania danego problemu, zawierający szczegółowy opis wykonywanych czynności w skończonej liczbie kroków.
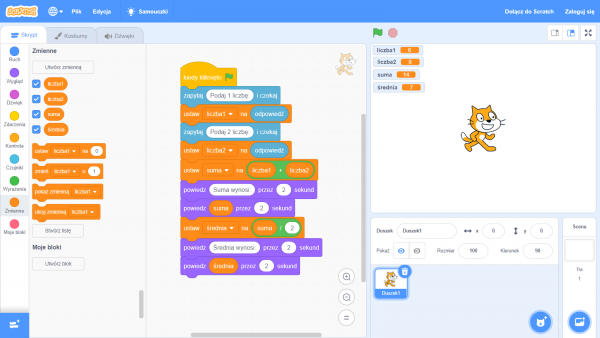
Zadanie 1. Wykonaj algorytm obliczenia sumy i średniej 2 liczb zgodnie z ćwiczeniem 6 i 7 na stronie 93-94 w środowisku Scratch.
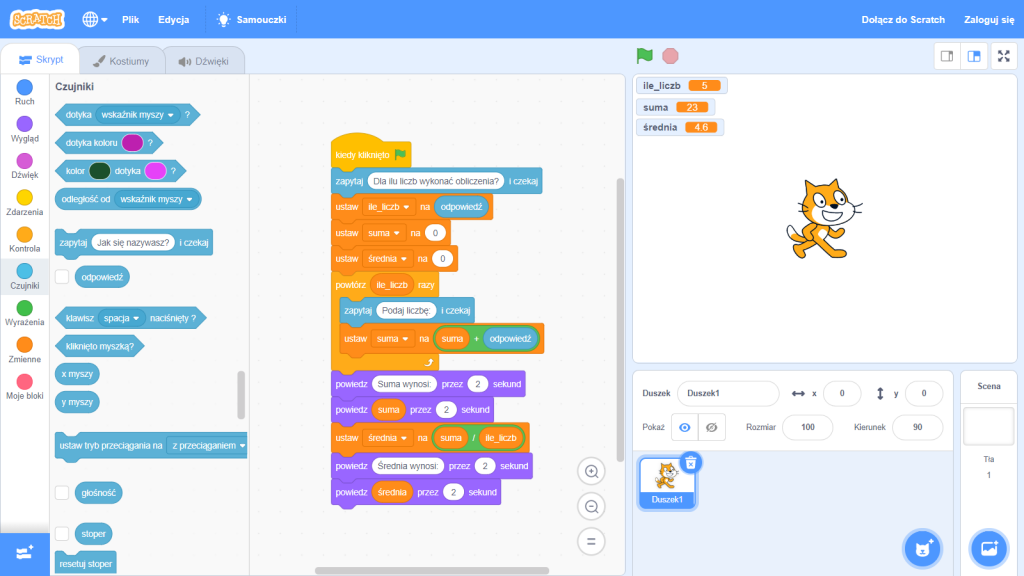
Zadanie 2. Wykonaj algorytm obliczenia sumy i średniej n liczb wykorzystując zmienne ile_liczb, suma, średnia.
Zadanie 3. Wykonaj algorytm sumy i średniej n liczb losowanych wykorzystując listy w programie Scratch.
Lekcja 27
Temat: Szukamy elementu najmniejszego i porządkujemy elementy.
W algorytmie wyszukiwania najmniejszej liczby w zbiorze przyjmujemy na początku, że pierwsza liczba ze zbioru jest najmniejsza. Porównujemy kolejne liczby ze zbioru z tą liczbą. Jeśli znajdziemy liczbę mniejszą od pierwszej, przyjmujemy, że znaleziona liczba jest najmniejsza i z nią będziemy porównywać kolejne liczby zbioru. Porównania liczb powtarzamy, aż sprawdzimy wszystkie liczby ze zbioru.
Aby uporządkować zbiór liczb od najmniejszej do największej metodą przez wybieranie, wyszukujemy w nim najmniejszą liczbę i zamieniamy ją miejscami z liczbą, która jest aktualnie na początku zbioru. Następnie powtarzamy te czynności z pominięciem liczb już uporządkowanych.
Zadanie 1. Wyszukaj najmniejszy element zgodnie z ćwiczeniem 8 na stronie 95.
Zadanie 2. Dokonaj zmiany programu z najmniejszego na największy element zgodnie z ćwiczeniem 9 na stronie 95.
Zadanie 2. Przeanalizuj algorytm porządkowania koszyków z piłkami na stronie 97. Wykonaj ćwiczenia 10-11 ze strony 85.
Lekcja 28
Temat: Zastosowanie komputerów.
Zadanie 1. Podaj przykłady zastosowania komputerów.
Zadanie 2. Czy rodzice/opiekunowie wykorzystują komputer w pracy?
Lekcja 29
Temat: Praca w chmurze i zadania projektowe.
Zadanie 1. Przygotuj projekt prezentacji udostępnionej w chmurze zgodnie z zadaniami na stronie 45-47.
Zadanie 2. Udostępnij link prezentacji i prześlij na adres tlenart@poczta.fm.
Lekcja 30
Temat: Podsumowanie zadania projektowego.








































 Użytkowników dzisiaj : 2
Użytkowników dzisiaj : 2 Użytkowników wczoraj : 106
Użytkowników wczoraj : 106 Użytkownicy ostatnich 7 dni : 524
Użytkownicy ostatnich 7 dni : 524 Użytkownicy ostatnich 30 dni : 2521
Użytkownicy ostatnich 30 dni : 2521 Użytkowników w tym miesiącu : 203
Użytkowników w tym miesiącu : 203 Użytkowników w tym roku : 2653
Użytkowników w tym roku : 2653 Wyświetleń dziś : 5
Wyświetleń dziś : 5 Wyświetleń wczoraj : 405
Wyświetleń wczoraj : 405 Ostatni tydzień : 1812
Ostatni tydzień : 1812 Zobacz ostatnie 30 dni : 7830
Zobacz ostatnie 30 dni : 7830 Wyświetleń w tym miesiącu : 577
Wyświetleń w tym miesiącu : 577 Wyświetleń w tym roku : 8058
Wyświetleń w tym roku : 8058 Wszystkich wyświetleń : 50051
Wszystkich wyświetleń : 50051 Online : 0
Online : 0




