Teraz bajty. Informatyka dla szkoły podstawowej. Klasa V – Grażyna Koba

Spis tematów:
1. Korzystamy z narzędzi Wielokąt i Krzywa
2. Odbicia lustrzane i obroty obrazu
3. Zmieniamy rozmiar obrazu i pochylamy go
4. Rysujemy w powiększeniu i z wykorzystaniem siatki
5. Dbamy o szczegóły rysunku i drukujemy rysunki
6. Tworzymy i modyfikujemy rysunki w edytorze grafiki
7. Tworzymy model 3D strąka grochu
8. Stosujemy przekształcenia obrazu 3D do tworzenia modeli warzyw i owoców
9. Stosujemy narzędzia programu 3D i przekształcenia do tworzenia modeli 3D
10. Elementy komputera
11. Działanie komputera i sieci komputerowej
12. Nośniki pamięci masowej i zasoby komputera
13. Operacje na plikach i folderach
14. Sprawdzian (tematy 1-5)
15. Piszemy, wysyłamy i odbieramy listy elektroniczne
16. Programujemy w środowisku Baltie
17. Tworzymy proste animacje i zmieniamy pozycję Baltiego
18. Tworzymy złożone animacje
19. Ustalamy kolejność odtwarzania animacji i stosujemy sztuczki w programie Baltie
20. Programujemy w języku Scratch
21. Umieszczamy duszka w określonym miejscu sceny i stosujemy powtarzanie poleceń
22. Programujemy historyjkę
23. Tworzymy grę dla jednego gracza i zliczamy punkty
24. Zadania projektowe – Baltie
25. Zadania projektowe – Scratch
26. Sprawdzian (tematy 7-9)
27. Wstawiamy obrazy do tekstu
28. Sztuczki ułatwiające wstawianie obrazów
29. Wykonujemy obramowanie i cieniowanie tekstu oraz wykorzystujemy WordArt
30. Wstawiamy do tekstu kształty i grupujemy obiekty
31. Wstawiamy do tekstu tabelę
32. Sprawdzian (tematy 10-11)
33. Wycinane litery i inne zadania projektowe
34. Projekt 3D i komiksy
Lekcja 1
Temat: Lekcja organizacyjna. Zapoznanie z BHP.
- Zapoznanie z programem nauczania.
- Zapoznanie z wymaganiami edukacyjnymi z informatyki.
- Regulamin pracowni komputerowej. Zasady BHP.
- Obowiązujący podręcznik i zeszyt przedmiotowy.
- zeszyt 60 kartkowy w kratkę do dwóch przedmiotów,
- Grażyna Koba – Teraz Bajty. Informatyka dla szkoły podstawowej. Klasa V. MiGra.
Lekcja 2
Temat: Korzystamy z narzędzi Wielokąt i Krzywa.
Zadanie 1. Narysuj 3 różne wielokąty tj. trójkąt, czworokąt, pięciokąt.
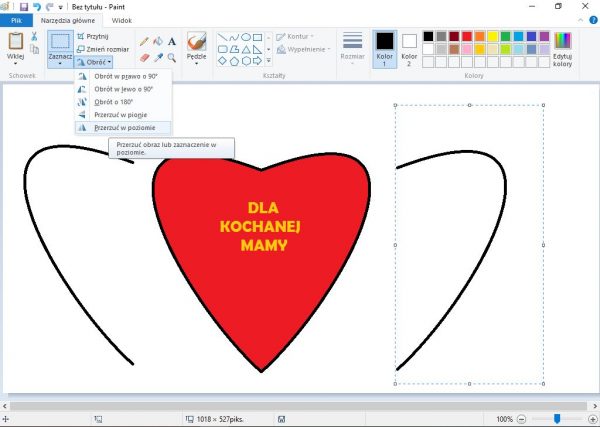
Zadanie 2. Wykorzystaj narzędzie krzywa do narysowania serca dla mamy, liścia oraz kwiatka.
Zadanie 3. Przygotowane pliki prześlij na adres tlenart@poczta.fm.
Lekcja 3
Temat: Odbicia lustrzane i obroty obrazu.
Odbicie lustrzane zwane jest w programie Paint przerzucaniem.
Zadanie 1. Wykonaj rysunek serca zgodnie z ćwiczeniem 5 ze strony 8.
 Zadanie 2. Obracamy elementy obrazu do wykonania wzoru. Otwórz plik wzorek_plik.bmp i wykonaj ćwiczenie 6 na stronie 9. Plik ćwiczeniowy wzorek-plik.bmp
Zadanie 2. Obracamy elementy obrazu do wykonania wzoru. Otwórz plik wzorek_plik.bmp i wykonaj ćwiczenie 6 na stronie 9. Plik ćwiczeniowy wzorek-plik.bmp
Zadanie 3. Przygotowane pliki prześlij na adres tlenart@poczta.fm.
Lekcja 4
Temat: Zmieniamy rozmiar obrazu i pochylamy go.
Zadanie 1. Wykonaj ciężarówki jak w ćwiczeniu 8 na stronie 10.
Zadanie 2. Narysuj czterolistną koniczynkę jak w zadaniu 1 na stronie 11.
Zadanie 3. Przygotowane pliki prześlij na adres tlenart@poczta.fm.
Lekcja 5
Temat: Rysujemy w powiększeniu i z wykorzystaniem siatki.
Piksel to najmniejszy element obrazu (wyświetlanego na ekranie monitora lub wydrukowanego).
Za wyświetlanie obrazu na ekranie monitora odpowiada karta graficzna. Obraz komputerowy składa się z pikseli.
Zadanie 1. Wykonaj ćwiczenie 3 na stronie 19 z rysowaniem w powiększeniu roweru i pokoloruj go.
 Plik ćwiczeniowy: rower.bmp
Plik ćwiczeniowy: rower.bmp
Zadanie 2. Popraw w powiększeniu i z wykorzystaniem siatki elementy roweru.
Zadanie 3. Przygotowany plik prześlij na adres tlenart@poczta.fm.
Lekcja 6
Temat: Dbamy o szczegóły rysunku i drukujemy rysunki.
Aby wydrukować rysunek należy wybrać i ustalić parametry drukowania.
Zadanie 1. Porównaj dwa rysunki robotów ze strony 20 i wybierz dokładniejszy rysunek.
Zadanie 2. Narysuj robota pracując w powiększeniu i z wykorzystaniem siatki zgodnie z ćwiczeniem 6.
Zadanie 3. Przygotowany plik prześlij na adres tlenart@poczta.fm.
Lekcja 7
Temat: Tworzymy i modyfikujemy rysunki w edytorze grafiki.
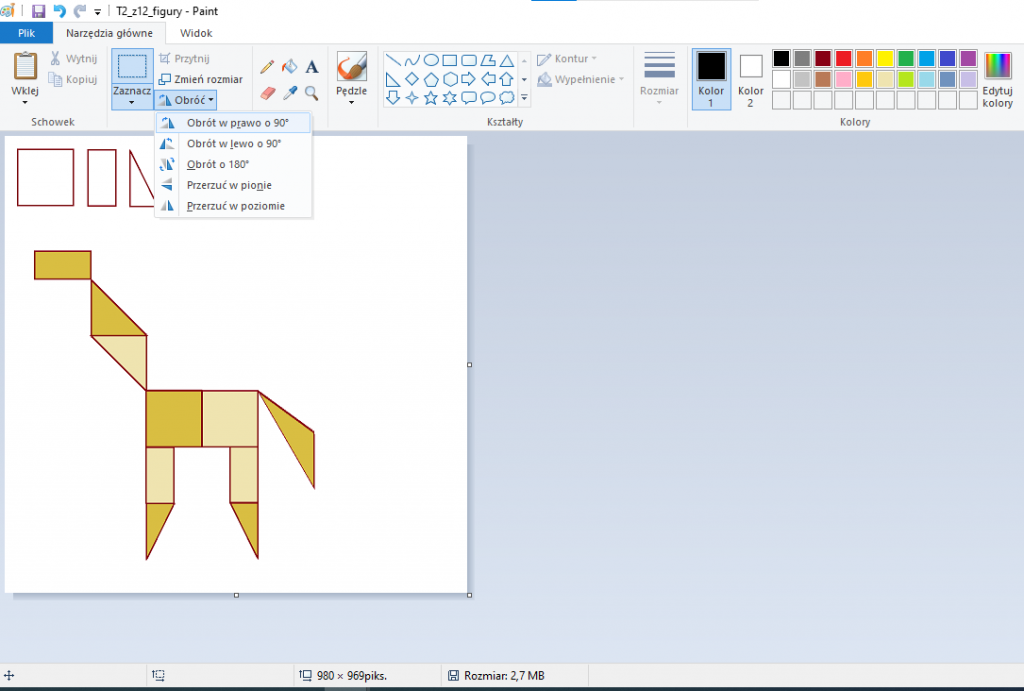
Zadanie 1. Wykonujemy żyrafę z figur tak jak na stronie 24 w zadaniu 12.
Plik ćwiczeniowy: zyrafa.png
Zadanie 2. Wykonaj inne dowolne zwierzę wykorzystując te same figury co w zadaniu 1.
Zadanie 3. Utwórz zwierzę zbudowane z różnych figur. Zadania prześlij na adres tlenart@poczta.fm
Lekcja 8
Temat: Tworzymy model 3D strąka grochu.
Zadanie 1. Przygotuj model 3D strączka grochu.
Zadanie 2. Zapisz model i wyślij na adres tlenart@poczta.fm.
Lekcja 9
Temat: Stosujemy przekształcenia obrazu 3D do tworzenia modeli warzyw i owoców.
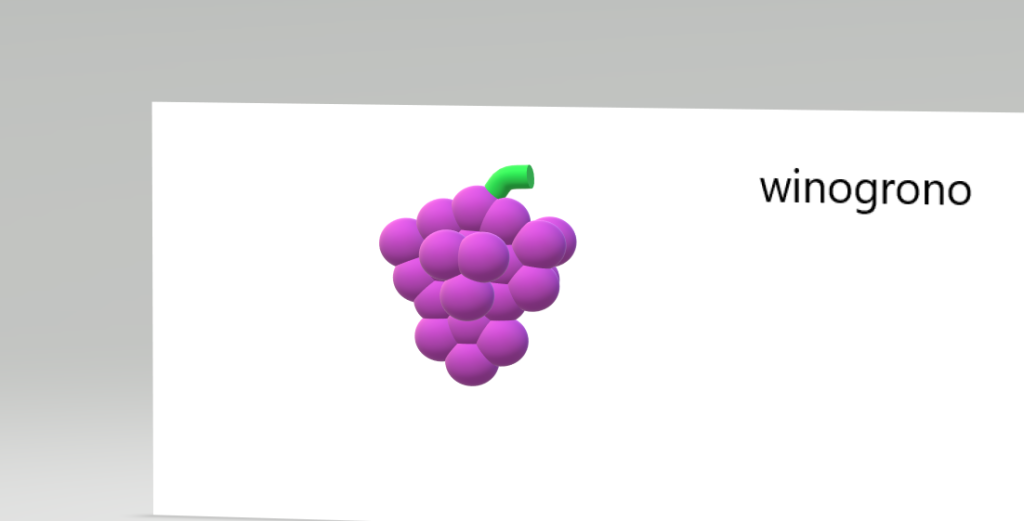
Zadanie 1. Przygotuj w programie Paint 3D model winogrona.
Zadanie 2. Stwórz dowolny owoc w programie Paint 3D.
Lekcja 10
Temat: Stosujemy narzędzia programu 3D i przekształcenia do tworzenia modeli 3D.
Tworzymy owoce i warzywa w programie Paint 3D.
Lekcja 11
Temat: Elementy komputera.
Zadanie 1. Jakie znamy typy komputerów?
a) komputery stacjonarne, informacje na stronie 37 w podręczniku,
b) komputery przenośne, informacje na stronie 38 w podręczniku.
Zadanie 2. Jakie są podstawowe elementy komputera?
W skład podstawowego zestawu komputerowego wchodzą:
1. Części zamknięte we wspólnej obudowie (płyta główna, procesor, wentylator, pamięć operacyjna, dysk twardy, zasilacz, karta grafiki, karta dźwiękowa, karta sieciowa, napęd optyczny, czytnik kart)
2. Monitor
3. Klawiatura
4. Myszka
Zadanie 3. Jakie znasz urządzenia zewnętrzne?
Wypisz informacje ze strony 46.
Lekcja 12
Temat: Działanie komputera i sieci komputerowej.
Instalowanie programu to proces zapisywania programu na dysku twardym i przygotowania go do pracy na danym komputerze.
Kafelek to graficzny element, pod którym może kryć się program komputerowy lub folder.
Zadanie 1. Jak działa komputer? Wypisz informacje ze strony 34 w podręczniku.
Logowanie to rozpoczęcie pracy w sieci przez wprowadzenie identyfikatora (nazwy użytkownika) i hasła.
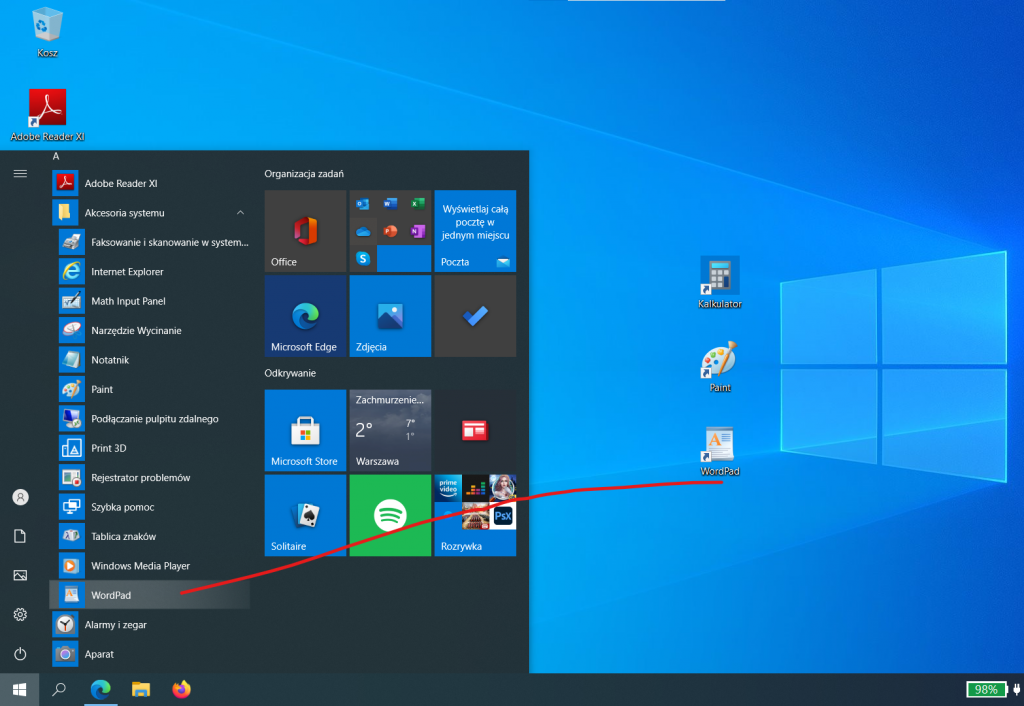
Zadanie 2. Utwórz skróty na pulpicie do następujących programów: WordPad, Paint, Kalkulator.
Lekcja 13
Temat: Nośniki pamięci masowej i zasoby komputera.
Nośniki pamięci masowej służą do zapisywania i przechowywania programów i dokumentów komputerowych. Pojemność nośników pamięci i rozmiary programów podawane są w bajtach (B).
1 KB (kilobajt) = 1024 B
1 MB (megabajt) = 1024 KB
1 GB (gigabajt) = 1024 MB
1 TB (terabajt) = 1024 GB
Zasoby komputera to wszelkie dane znajdujące się w komputerze i podłączone do niego urządzenia, do których mamy dostęp np: foldery, pliki, zainstalowane programy, napęd CD/DVD, drukarka.
Zadanie 1. Sprawdź ilość wolnego miejsca na dysku komputera szkolnego.
Zadanie 2. Ile zdjęć zmieści się na karcie SD o wielkości 32 GB? Przyjmij, że jedno zdjęcie ma około 5MB.
Zadanie 3. Uczeń ma zamontowany w komputerze dysk 3TB, ile to będzie MB?
Uwaga: Producenci często używają systemu dziesiętnego do określenia pojemności, gdzie 1 GB to 1 000000000 B. Natomiast komputery używają systemu binarnego, gdzie 1 GB to 1 073 741 824 bajty. W efekcie otrzymujemy kartę czy dysk o mniejszej pojemności (np: 32GB x 0,93 = 29,76GB).
Lekcja 14
Temat: Operacje na plikach i folderach.
Kompresowanie polega na zmniejszeniu rozmiaru pliku. Do kompresji plików (spakowania plików) używamy programów zwanych archiwizatorami.
Zadanie 1. O ile megabajtów będzie mniejszy folder Inf5 po kompresowaniu?
Zadanie 2. O ile kilobajtów będzie mniejszy folder Tomasz Lenart po kompresowaniu?
Lekcja 15
Temat: Piszemy, wysyłamy i odbieramy listy elektroniczne.
Aby korzystać z poczty elektronicznej, trzeba posiadać konto pocztowe. Adres poczty elektronicznej składa się z dwóch części: identyfikatora użytkownika oraz adresu komputera (serwera poczty) oddzielonych znakiem @ (małpy).
Adres poczty elektronicznej nauczyciela: tlenart@poczta.fm
Netykieta to zbiór zasad posługiwania się pocztą elektroniczną i korzystania z Internetu. Spam to niechciane wiadomości elektroniczne.
Zadanie 1. Wyślij na adres e-mail nauczyciela wiadomość.
Zadanie 2. Prześlij wszystkie zadania na adres nauczyciela.
Zadanie 3. Wysyłamy wiadomość do nauczyciela na adres tlenart@poczta.fm z tematem: „Zasady bezpieczeństwa” oraz treścią wiadomości (przepisz wszystkie zasady) ze strony 72.
Lekcja 16
Temat: Programujemy w środowisku Baltie.
Programowanie to tryb, w którym przygotowujemy wszystkie polecenia (tworzymy program), a następnie je wykonujemy (uruchamiamy program).
Program Baltie można pobrać za darmo na: http://baltie.com/pl/
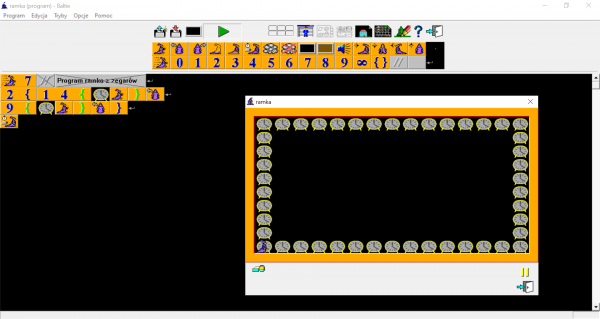
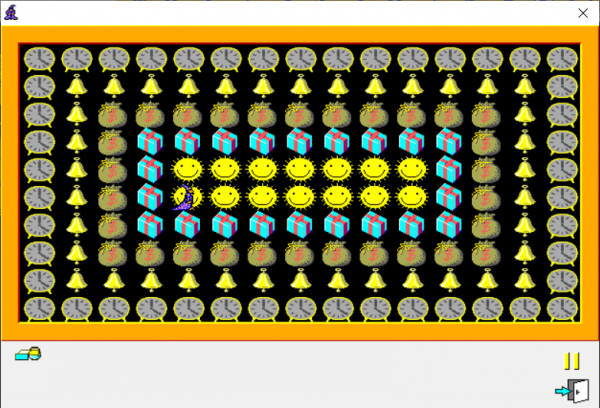
Zadanie 1. Wykonaj ramkę z zegarów tak jak w podręczniku na stronie 75 w ćwiczeniu 1.
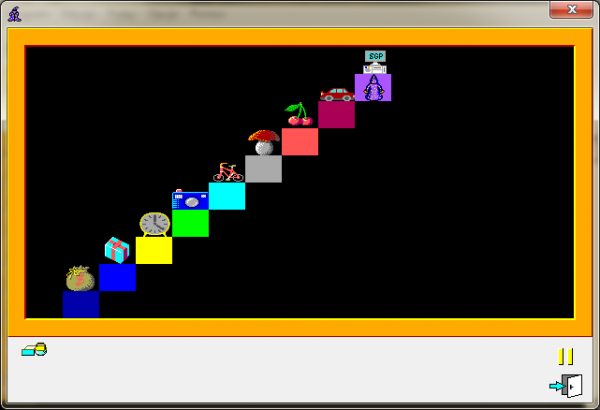
Zadanie 2. Budujemy schody z prezentami. Zbuduj schody tak jak w ćwiczeniu 2 na stronie 76.
 Zadanie 3. Wykonaj program, który wyczaruje ramki z przedmiotów.
Zadanie 3. Wykonaj program, który wyczaruje ramki z przedmiotów.
Lekcja 17
Temat: Tworzymy proste animacje i zmieniamy pozycję Baltiego.
Animacje to ruchome obrazy na ekranie monitora.
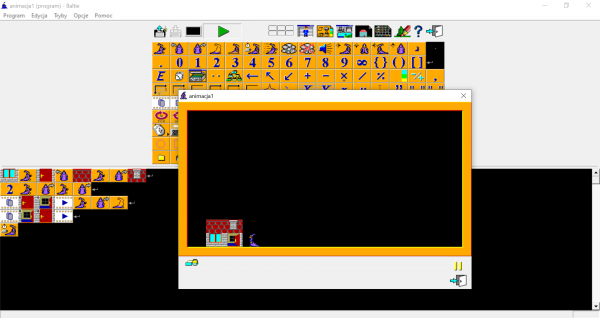
Zadanie 1. Wykonaj animację małpki zgodnie z ćwiczeniem 3 na stronie 77. Zrób animację innego przedmiotu np. rosnącego grzybka.
Zadanie 2. Animacja ruchomego przedmiotu po scenie. Tworzymy animację jadącego rowerzysty zgodnie z ćwiczeniem 5 na stronie 77.
Przykładowe polecenie zmiany pozycji Baltiego:
![]() – polecenie zmiany pozycji Baltiego do siódmej kolumny (licząc od prawej) i trzeciego wiersza (licząc od góry) na ekranie sceny (0->14 czyli 15 kolumn na 0->9 czyli 10 wierszy co daje 150 pól).
– polecenie zmiany pozycji Baltiego do siódmej kolumny (licząc od prawej) i trzeciego wiersza (licząc od góry) na ekranie sceny (0->14 czyli 15 kolumn na 0->9 czyli 10 wierszy co daje 150 pól).
Zadanie 3. Zmieniamy pozycję Baltiego. Czarujemy na scenie wisienki, choinki i tulipany. Wykonaj ćwiczenie 7 ze strony 78.
Lekcja 18
Temat: Tworzymy złożone animacje.
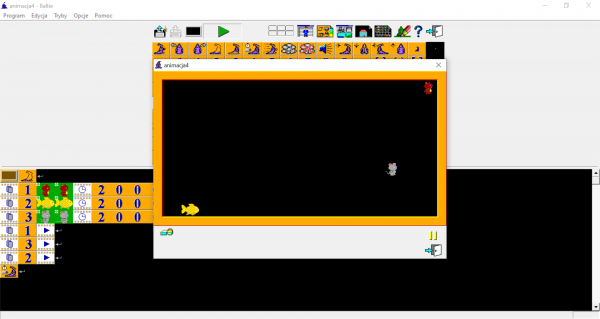
Zadanie 1. Definiujemy animowany przedmiot na scenie zgodnie z ćwiczeniem 10 na stronie 80.
Zadanie 2. Umieszczamy postać Baltiego w oknie. Zgodnie z ćwiczeniem 11 na stronie 80 wyczaruj postać Baltiego w oknie po upływie 2 s. Dodajemy animację lecącego ptaka i idącego konika.
Zadanie 3. Dodajemy animację lecącego ptaka i idącego konika. Proszę dodaj więcej animacji ptaków i koników (3 ptaki i 3 konie).
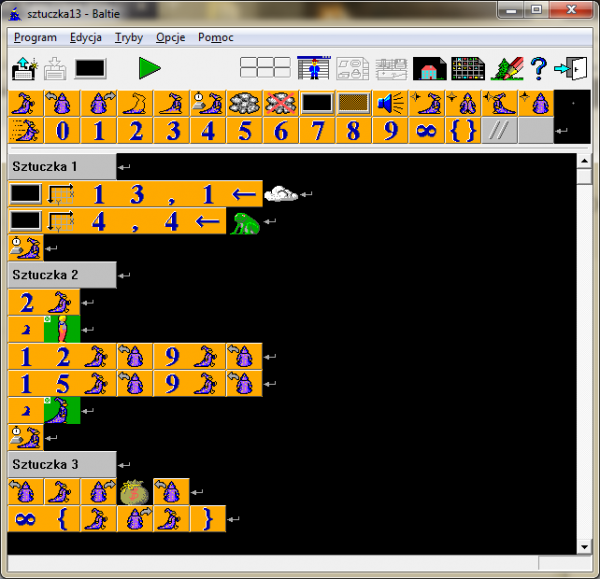
Lekcja 19
Temat: Ustalamy kolejność odtwarzania animacji i stosujemy sztuczki.
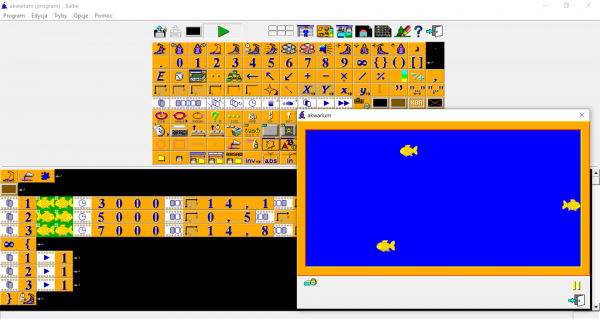
Zadanie 1. Określamy kolejność odtwarzania animacji.
Zadanie 2. Przygotuj akwarium dla rybek zgodnie z ćwiczeniem 15 i 16 na stronie 74.
Zadanie 3. Modyfikujemy program rybki w akwarium i dodajemy animację ptaka i żółwia.
Zadanie 4. Przygotuj 3 sztuczki zgodnie z podręcznikiem. Zobacz ich działanie w programie Baltie.
Lekcja 20
Temat: Zadania projektowe – Baltie.
Przygotuj projekt animowanej historyjki w Baltiem zgodnie z zadaniem 1 na stronie 105 w podręczniku.
Etapy projektu:
1. Budujemy scenę – leśniczówka.
2. Czarujemy las.
3. Wczytujemy scenę i rozpalamy ogień.
4. Gasimy ogień w lesie.
5. Dodajemy napis.
Na zakończenie wypełnij scenę na kolor niebieski. Dodaj napis: NIE ROZPALAJ OGNIA W LESIE.
Lekcja 21
Temat: Programujemy w języku Scratch
Język programowania to specjalny język służący do pisania programów komputerowych. W każdym języku są odpowiednie instrukcje i zasady ich stosowania.
Program komputerowy to ułożone w odpowiedniej kolejności polecenia dla komputera.
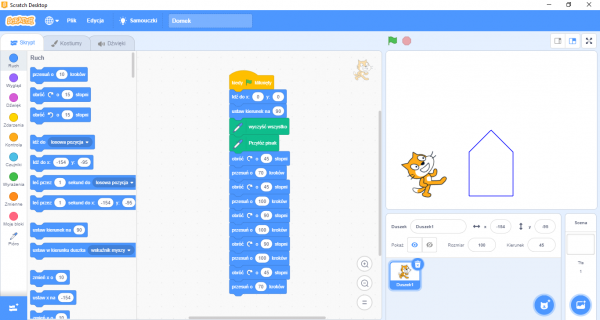
Zadanie 1. Narysuj rysunek zgodnie z ćwiczeniem 1 na stronie 89.
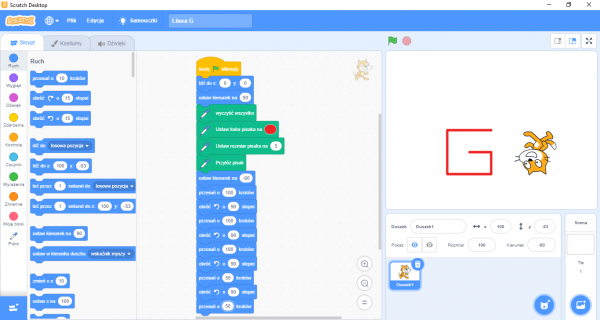
Zadanie 2. Narysuj literkę G zgodnie z ćwiczeniem 2 na stronie 89.
Zadanie 3. Napisz wyraz GOOGLE w programie Scratch.
Lekcja 22
Temat: Stosujemy powtarzanie poleceń.
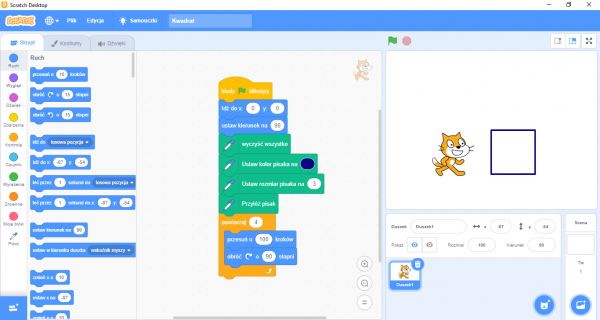
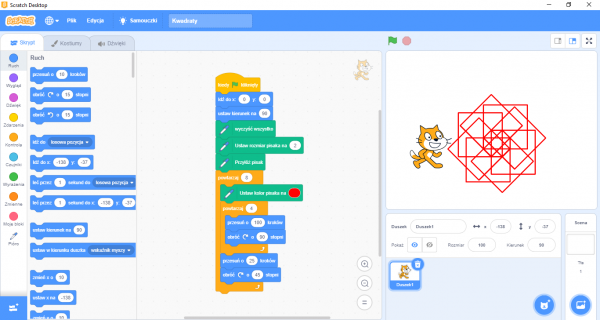
Zadanie 1. Narysuj kwadrat zgodnie z ćwiczeniem 5 na stronie 92.
Zadanie 2. Wykonaj kompozycję zgodnie z ćwiczeniem 6 na stronie 92.
Zadanie 3. Wykonaj modyfikację aby każdy kwadrat był narysowany innym kolorem tak jak na stronie 93 w ćwiczeniu 7.
Lekcja 23
Temat: Programujemy historyjkę.
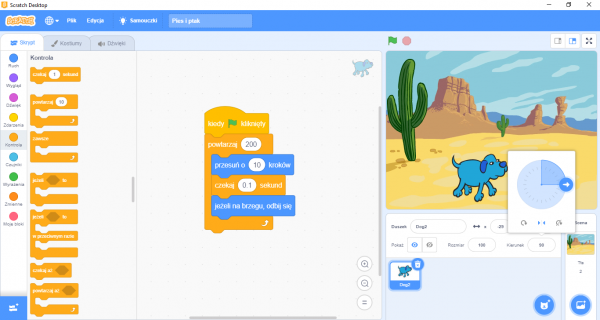
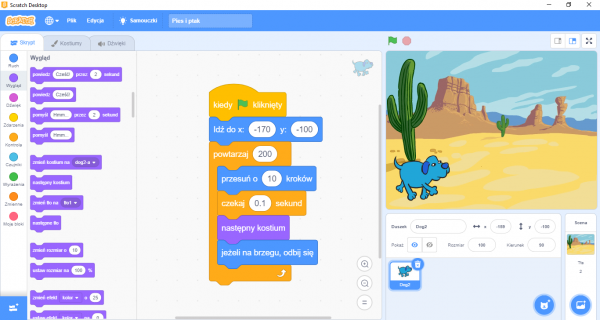
Zadanie 1. Zmieniamy scenę i dodajemy duszki tak jak w ćwiczeniu 8 na stronie 95. Historyjka psa i papugi.
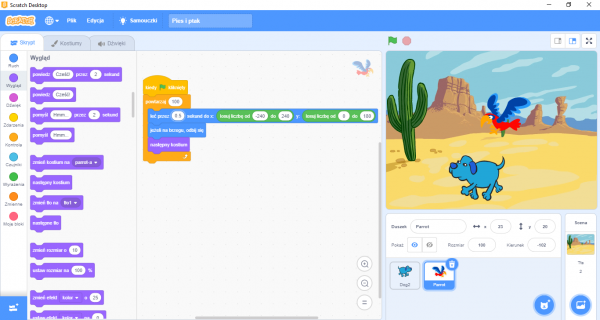
Zadanie 2. Dodajemy skrypt dla niebieskiego pieska i dla latającej losowo papugi.
Zadanie 3. Dokonaj modyfikacji projektu o więcej duszków i zmodyfikuj tło sceny.
Lekcja 24
Temat: Tworzymy grę dla jednego gracza.
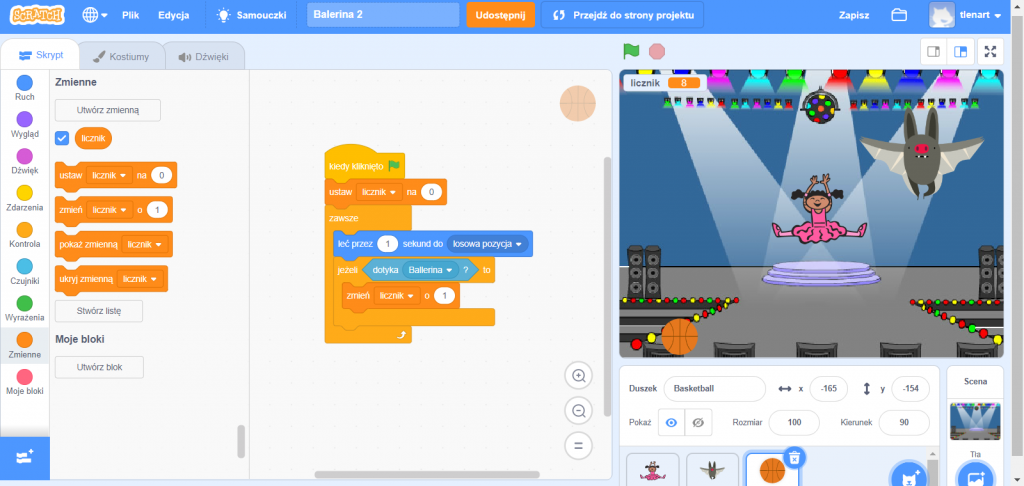
Zadanie 1. Sterujemy duszkiem w czterech kierunkach. Przygotuj grę tańczącej baleriny na scenie. Wykonaj ćwiczenie 11 ze strony 97.
Zadanie 2. Przygotuj skrypt dla duszka piłki poruszającej się losowo po ekranie.
Zadanie 3. Zaprogramuj nietoperza na scenie z baleriną.
Lekcja 25
Temat: Stosujemy zmienne – zliczamy punkty.
Zadanie 1. Dodajemy zliczanie punktów dodatnich po zetknięciu się piłki z baleriną.
Zadanie 2. Dodajemy zliczanie punktów ujemnych po zetknięciu się nietoperza z baleriną.
Zadanie 3. Dodajemy warunki końca gry (10 punktów – wygrałeś, -10 punktów przegrałeś).
Lekcja 26
Temat: Zadania projektowe – Scratch.
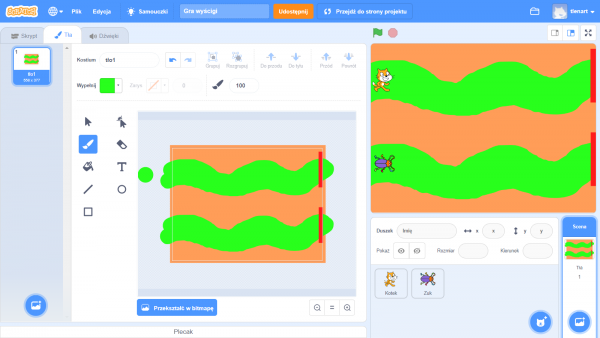
Zadanie 1. Przygotuj projekt gry wyścigi dla 2 graczy (zadanie 6 na stronie 103).
Zadanie 2. Utwórz skrypty poruszania się dla 2 duszków Kotka i Żuka.
Zadanie 3. Dodaj drugi poziom gry wyścigi.
Lekcja 27
Temat: Podsumowanie zadań projektowych.
Sprawdzenie zadań projektowych dla gry wyścigi utworzonych w środowisku Scratch.
Lekcja 28
Temat: Wstawiamy obrazy do tekstu.
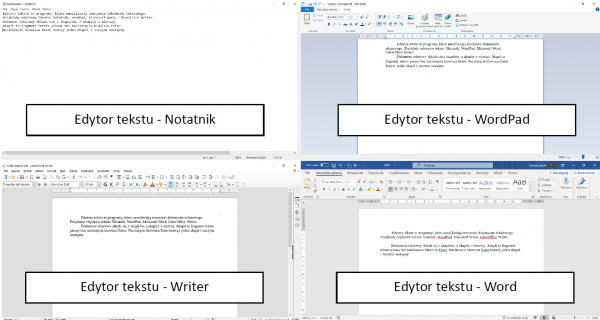
Edytory tekstu to programy, które umożliwiają tworzenie dokumentu tekstowego. Przykłady edytorów tekstu: Notatnik, WordPad, Microsoft Word, LibreOffice Writer.
Dokument tekstowy składa się z akapitów, a akapity z wierszy. Akapit w informatyce to fragment tekstu pisany bez naciśnięcia klawisza Enter. Naciśnięcie klawisza Enter kończy jeden akapit i zaczyna następny.
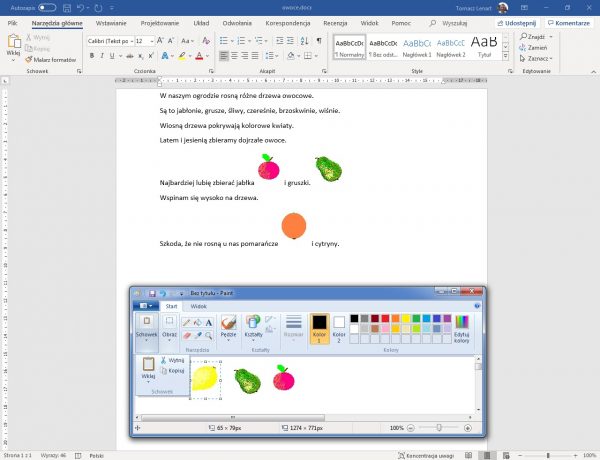
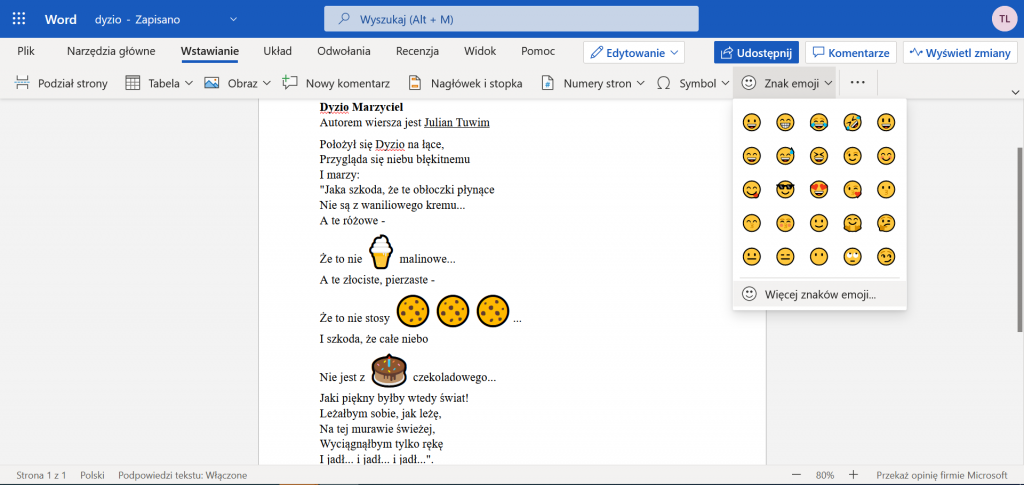
Zadanie 1. Wstawiamy rysunki owoców do tekstu zgodnie z ćwiczeniem 1 na stronie 104 – stronie 105.

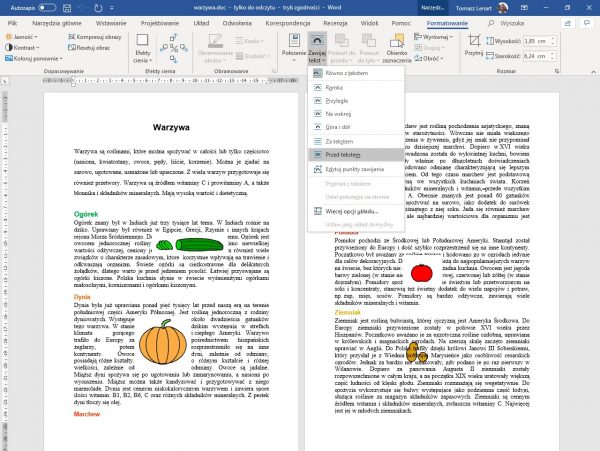
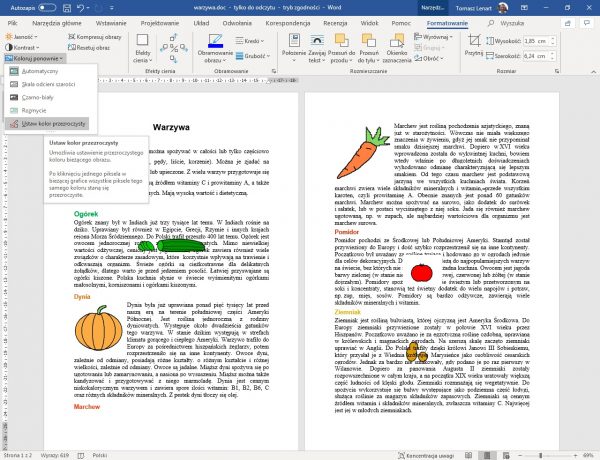
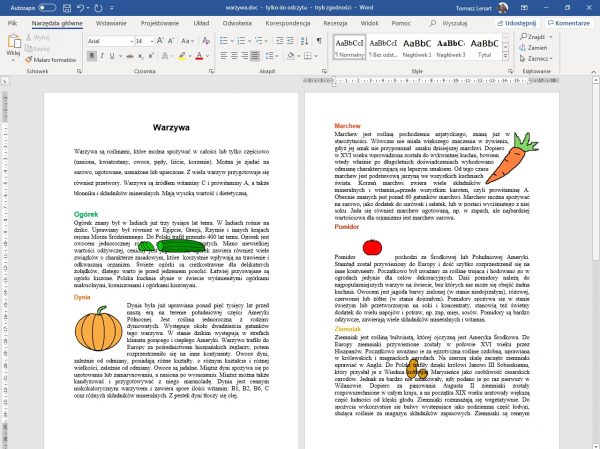
 Zadanie 2. Wykonaj zadanie z warzywami zgodnie z ćwiczeniem 2 na stronie 106.
Zadanie 2. Wykonaj zadanie z warzywami zgodnie z ćwiczeniem 2 na stronie 106.


 Plik ćwiczeniowy: warzywa.doc
Plik ćwiczeniowy: warzywa.doc
Lekcja 29
Temat: Sztuczki ułatwiające wstawianie obrazów.
Zadanie 1. Zapoznaj się z sztuczkami na stronie 109.
Zadanie 2. Wykonaj zadanie 1 na stronie 111.
Lekcja 30
Temat: Wykonujemy obramowanie i cieniowanie tekstu.
Zadanie 1. Przygotuj dyplom zgodnie z ćwiczeniem 3 na stronie 115. Obramowanie i cieniowanie dostępne jest w Wordzie klasycznym zainstalowanym na komputerze. W aplikacji online można tylko wykonać dyplom bez obramowania.
Zadanie 2. Dodaj ozdobne napisy do dyplomu zgodnie z ćwiczeniem 5 na stronie 117.
Lekcja 31
Temat: Wstawiamy do tekstu kształty.
Zadanie 1.
Zadanie 2.
Lekcja 32
Temat: Wstawiamy do tekstu tabelę.
Zadanie 1.
Zadanie 2.
Lekcja 33
Temat: Przygotowujemy komiks – zadania projektowe.
Zadanie 1.
Zadanie 2.




















































 Użytkowników dzisiaj : 2
Użytkowników dzisiaj : 2 Użytkowników wczoraj : 118
Użytkowników wczoraj : 118 Użytkownicy ostatnich 7 dni : 301
Użytkownicy ostatnich 7 dni : 301 Użytkownicy ostatnich 30 dni : 2493
Użytkownicy ostatnich 30 dni : 2493 Użytkowników w tym miesiącu : 1755
Użytkowników w tym miesiącu : 1755 Użytkowników w tym roku : 9695
Użytkowników w tym roku : 9695 Wyświetleń dziś : 6
Wyświetleń dziś : 6 Wyświetleń wczoraj : 514
Wyświetleń wczoraj : 514 Ostatni tydzień : 889
Ostatni tydzień : 889 Zobacz ostatnie 30 dni : 7564
Zobacz ostatnie 30 dni : 7564 Wyświetleń w tym miesiącu : 5073
Wyświetleń w tym miesiącu : 5073 Wyświetleń w tym roku : 28836
Wyświetleń w tym roku : 28836 Wszystkich wyświetleń : 70829
Wszystkich wyświetleń : 70829 Online : 0
Online : 0




